How do you build user onboarding experiences for your users from scratch? It’s not just about thinking of a good idea and turning it into a downloadable mobile app. The process takes time and requires many different elements.
To design an effective experience for the user, you need to think of everything. There’s the matter of how your app looks and what function it serves. But, there’s also the matter of how they find it, download it, how to sign up and use it, etc.
The app design should be focused greatly on optimizing the onboarding experience of mobile users. In this article, you’ll learn why this is important and more importantly – how to make it happen.
Why User Onboarding Experiences for App Important?
Every mobile application developer wishes that their app will fall into the list of top trending apps in the world. If not the top 10, then the top 100 or even 1000. There is tremendous potential in apps. If you create a great one, you are looking at endless downloads, purchases, and wide brand recognition.
How does the user experience matter in this?

It’s simple. The better user onboarding flow you create, the more people it will retain to use your app and attract to download it. If this experience is poor, users will leave your app and not even consider coming back to try it again.
Research shows that 25% of users leave an app after the first usage. An average app loses 77% of its users in the first 3 days. Good onboarding, on the other hand, can increase your retention rates up to 50%!
Quality onboarding can save you a lot of money, too. Imagine your customers going to your in-app help widget to find the answers to their questions. If you have hundreds of interactions daily where customers talk to your support agents, such a widget can save you time and money spent on hiring people.
FURTHER READING: |
1. Top 7 Essential UI Design Principles for Newbies |
2. 3 Essential UI Mistakes That You Should Avoid |
3. What Is UI? The Overview for Beginners |
Actionable Tips for Better Onboarding Design for Your App
Now that you know why this is important, an ever trickier question arises: how do you optimize your onboarding design? Here are some great tips:
1. Use a smart tool for optimizing user onboarding experiences
Sadly, there’s no definite recipe for good onboarding design. After all, not all apps have the same target audience or the same purpose. Even within a single product category, the user personas can differ, and the design can require subtle changes to appeal to them.

Every user onboarding experience is – and should be – different.
To make sure that yours is optimized and follows the best practices and examples, you should consider a smart tool for improved user onboarding experiences. Yes, such a thing exists and it can do wonders for your application.
Appcues is a smart tool that helps its users design, deploy, and even test onboarding experiences rapidly. There’s no engineering support, setup friction, or hassle of any form when you use this tool. Appcues will allow you to quickly build and customize the in-app experiences in a way that best impacts the behaviors of your users.
With features like personalized welcome flows and targeted checklists, your app will guide new users to the infamous “aha” moment. Tooltips, slideouts, and hotspots will help you drive awareness of new features and encourage users to try something new.
Lastly, Appcues gives you access to in-app survives and NPS to capture feedback and form your user experience design from actual customer-centered data.
FURTHER READING: |
1. UX Design Process: What You Need To Know? |
2. What Does a UX Designer Do to Make the Best Product? |
3. UX Design Careers: What You Need to Focus On? |
2. Choose a smart app design software
There’s another tool that you need in your arsenal if you want to make the onboarding design more effective, as well as make the entire development process simpler. With a small investment, you can create a mobile app with the top tools for app design. Good software tools of this kind will give you the right examples and features to use to optimize your app.

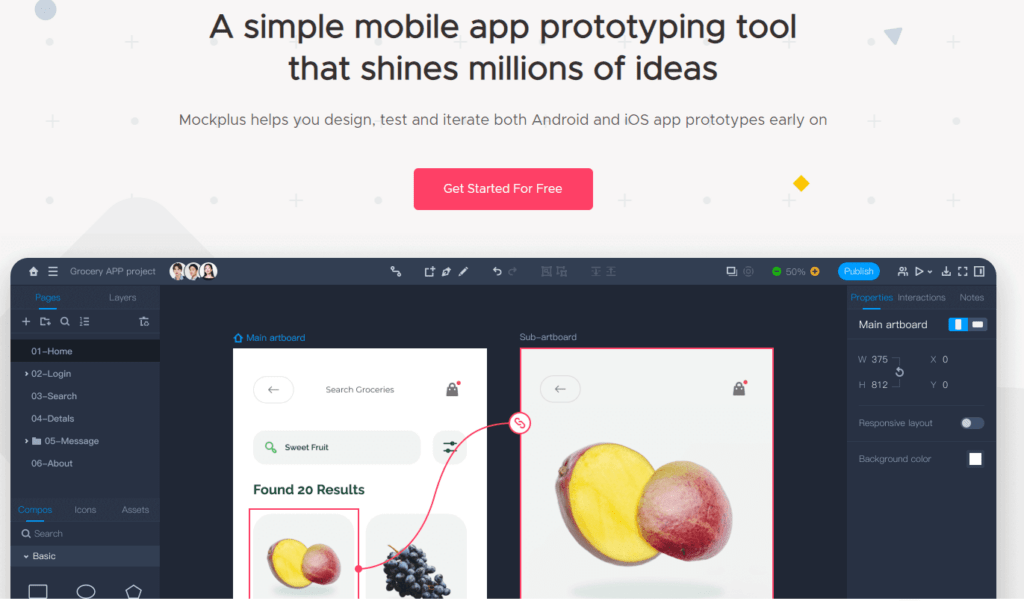
With a smart design software platform, designers can create smarter interfaces, therefore facilitating the use of the app for those that download it. Consider investing in tools like Mockplus or Marvel for the quick creation of prototypes and wireframes.
3. Segment your app users
The entire idea of app onboarding is to show the person using it some value. How can you do this if you do not know who the person is and what they are looking for?
Apps usually have diverse users, so the same approach cannot work for all. Some of the values you offer might not interest an entire group of users, which is a group that you’ll lose in the process.

This is why your app onboarding needs to have segmentation in mind. The idea is to segment your users by ‘jobs to be done’ i.e. the thing they want to accomplish by using your app.
There might be many segments of your audience, but keep in mind that you’ll need to personalize the experience for each of those groupings. With some effort, time, and the right set of tools, you can ensure that your app offers what every user needs based on their preferences and needs.
Generally speaking, there are three forms of mobile app onboarding based on the objective:
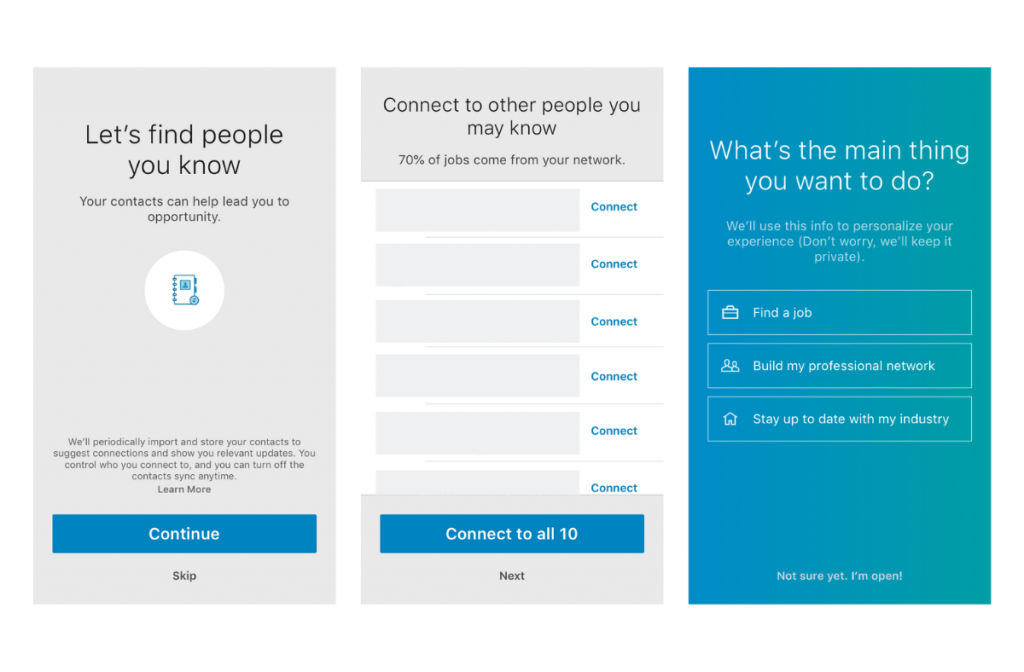
- Progressive. If you use this form, users can progressively navigate through your app. It’s basically a step-by-step process with a CTA in the end. LinkedIn’s app is a great example of this:
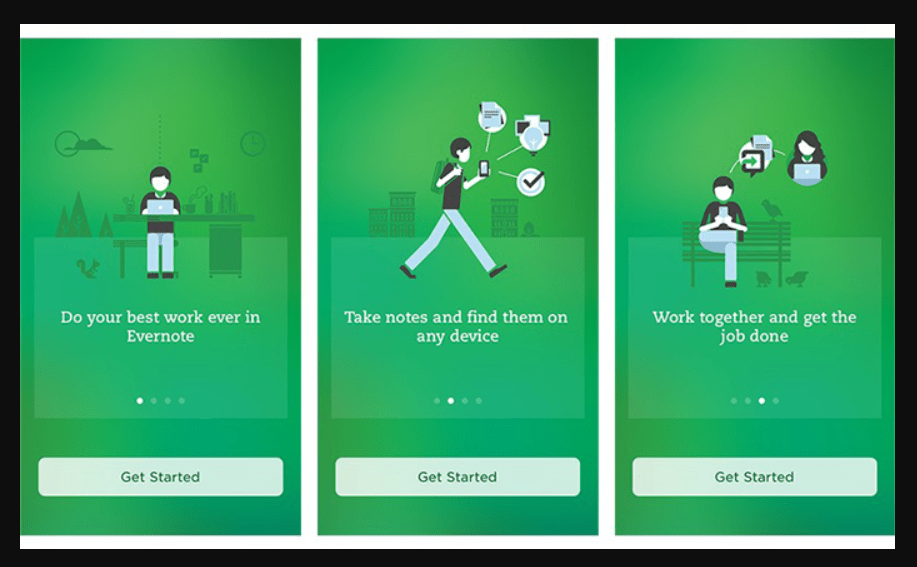
- Function-oriented. This approach explains how the app operates to the users and is mostly focused on functionality. Here is a fine example of this by Evernote:

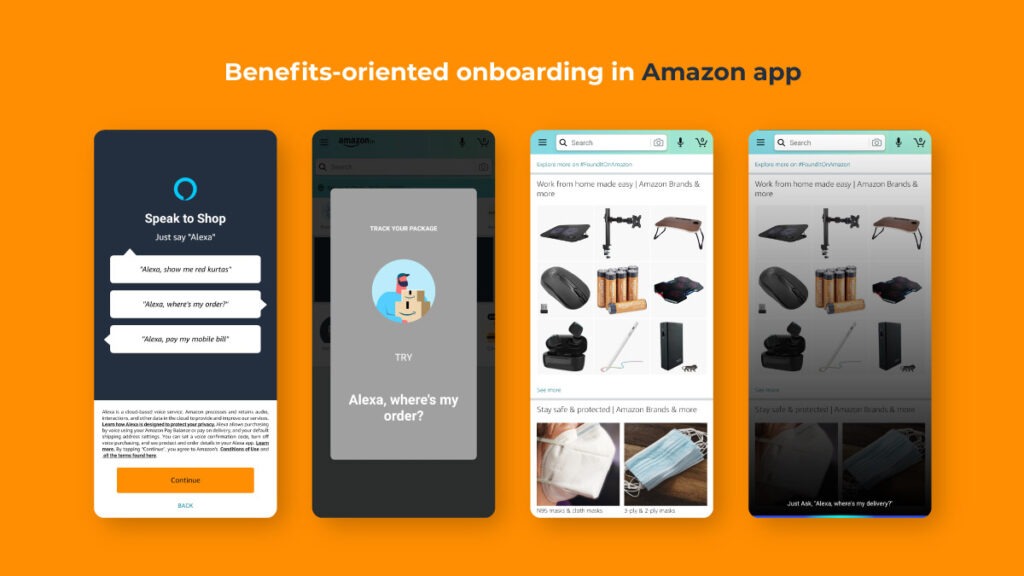
- Benefits-oriented. Lastly, this approach shows the benefits of your app i.e. the value you offer to users. The goal here is to boost conversions and tell what the app does without elaborating on it. Amazon uses this approach here:

4. Gamify the onboarding process on your app
Humans learn best through play, and we aren’t just talking about children. This is why gamification is effective – it offers the users information through entertainment, which helps them understand and memorize things more effectively.
This doesn’t mean that you should turn your serious app into a game, but that you should insert some game-like principles into it. Some degree of gamification is perfect for app onboarding.
For example, you can use elements like points and badges to praise the progress of users and encourage them to keep going. You can add a progress bar to your onboarding screen to show them how much more they have to complete the onboarding process, as well as motivate them to continue.
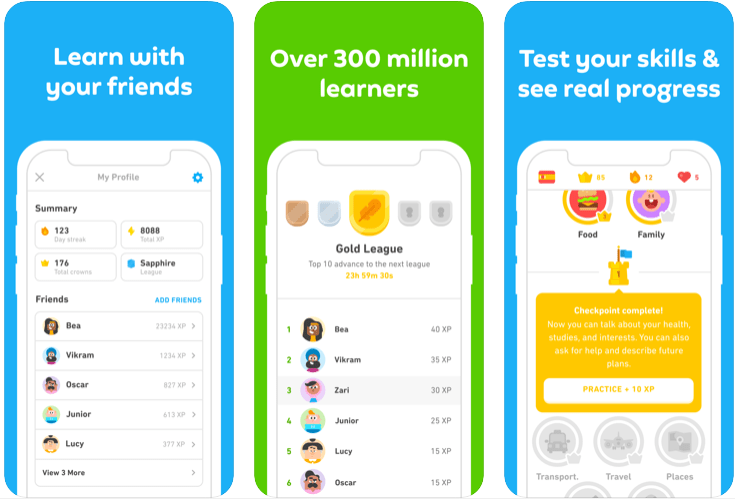
Duolingo is a great example of this:

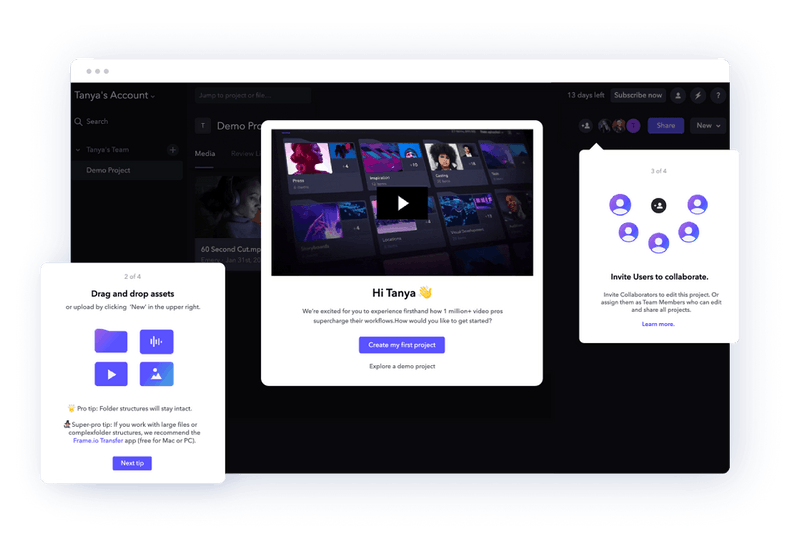
5. Grab the user’s attention with modals
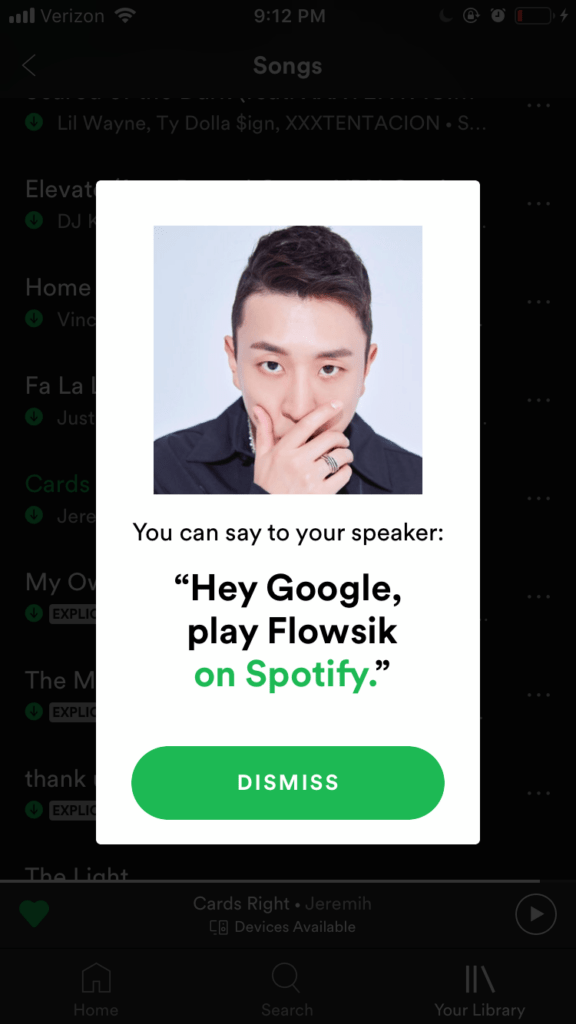
Modals often take a big part of the screen and include eye-catching graphics and engaging CTAs. These are a great way to guide the person that downloaded your app through the onboarding process, offer them something new, or prompt them to take a particular action. Take a look at this example:

Due to their nature, modals are considered rather intrusive and disruptive, so you shouldn’t use them excessively. The idea is to insert one or two of them and combine them with an X button to give the users a chance to close the modal.
6. Test continuously
Chances are, your app will be abandoned and uninstalled many times until you get it right. Even if you invest a lot and go through all the steps, it is easy to miss out on something. This is why research is key to success when you’re designing. It helps you detect the mistakes and shows you the new trends and expectations of users – because let’s face it, they change all the time!

If you want to optimize your user experience on the app and keep it that way, test frequently. Do A/B testing, send out surveys to your users, and conduct deep user research to figure out what works at the moment.
7. Take your time
We’ll let you in on a big secret: app development takes time for even the most experienced developers. It can take a long time to make an app that works, so roll up your sleeves and prepare to get some challenging work done. Here’s an overview of the app development timeline:
- Planning stage: 2 to 3 weeks
- Business analysis stage: 2 to 3 weeks
- Design and pre-development stage: 5 to 7 weeks
- UX design stage: 3 to 4 weeks
- Development stage: 8 to 10 weeks
- Back-end/ front-end development stage: 6 to 8 weeks each
- Testing, finalization, and launch: 2 to 3 weeks
- Post-launch stage: 2 weeks

As you can see, creating an app is not that easy. Since it requires work even after you go through these stages, this makes it a challenging endeavor.
Should you go for it?
Designveloper hopes that if you are dedicated enough and go through every step of this user onboarding experiences list, you can certainly make it happen. An app that has a great idea behind it, is executed properly, and has the onboarding experience in mind can do wonders for brand recognition, revenue, attracting leads, and basically bring in a lot of cash. So yes, you should definitely go for it!
The post How to Design Effective User Onboarding Experiences for Mobile Applications? appeared first on Designveloper.
August 31, 2022 at 04:40PM











Great Job you shared a key of designing ux ui
ReplyDeleteHire Blockchain Developer