Though not a new terminology in 2022, a web-based application still confuses those newly coming to this domain. And one important question arising here is: Should web apps be invested in if your business goes digital? The Designveloper article takes you around the key points of this segment, including:
- What is a web-based application?
- Typical examples of web apps
- Potential advantages of web apps
What is a Web-Based Application?
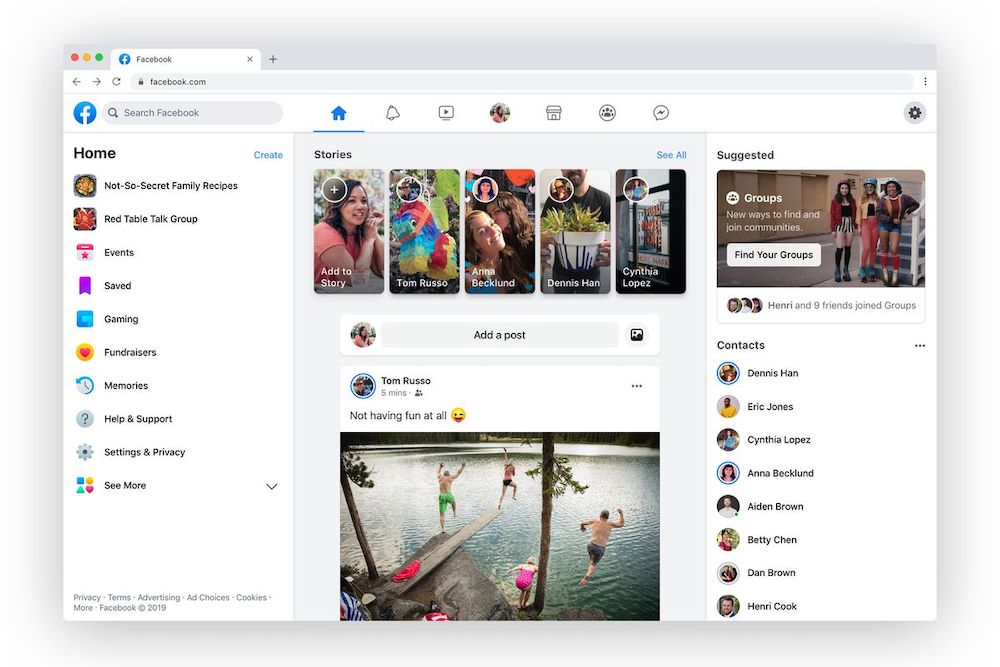
You’re surfing Facebook on a mobile browser, and suddenly see a notification from Facebook that encourages you to download its mobile application. For the public, the web-based Facebook version is nothing short of a typical website. But in fact, it’s better known as a “web-based application” or “web app”.

So what is a web-based application?
By definition, Web-based applications are a form of software that lets users connect with a remote server via a web browser. A web app is software using web technologies and running based on web servers.
It differs from a standard website because its outer appearance and functionality resemble those of a native application more than a website. And it’s mainly designed for interactions with users.
Having said that, it’s hard to say that web apps and their native counterparts have no differences. In comparison with mobile and desktop applications that require certain operating systems (e.g. iOS, Android, or Windows), a web app doesn’t need one. Instead, with a client-side program (a “browser”) through which users run the web application, can they access remote databases to obtain required information, regardless of devices.
Common Ideas of Web-Based Apps
In this era, information needs to be fast processed and presented to promptly meet user and business demands. Companies accordingly require a place to congregate all necessary data and directly communicate with users. It’s when web apps come into play.
Individuals and companies customize web applications as per their ultimate goals and requirements. But generally, these software programs are considered an effective means of communication with users.

For clients, web apps help interact well with organizations through online forms, shopping carts, content management systems, and more. Therefore, some common web-based app ideas to do so include:
- Online payment systems;
- Content management systems that are capable of handling massive data and managing simultaneous projects;
- Systems where customers book tickets, accommodation and more;
- Online retail and online banking systems that work with client inputs (e.g. sign-up information).
For employees, web apps are cost-effective vehicles to share information, cooperate on projects, build and work on documents. Some typical examples entail Gmail, Google Docs, and Google Sheets.
Outstanding Web App Examples by Designveloper
At Designveloper, we devise a wide range of web app projects, typically CV Simply and LuminPDF:
- CV Simply: CV Simply is an online tool for editing and updating CVs. This web app offers both open-source and paid plans for building resumes based on existing templates.
- LuminPDF: LuminPDF is an online web app that helps users edit, store, integrate and share PDF files between devices.
How does a Web Application Work?

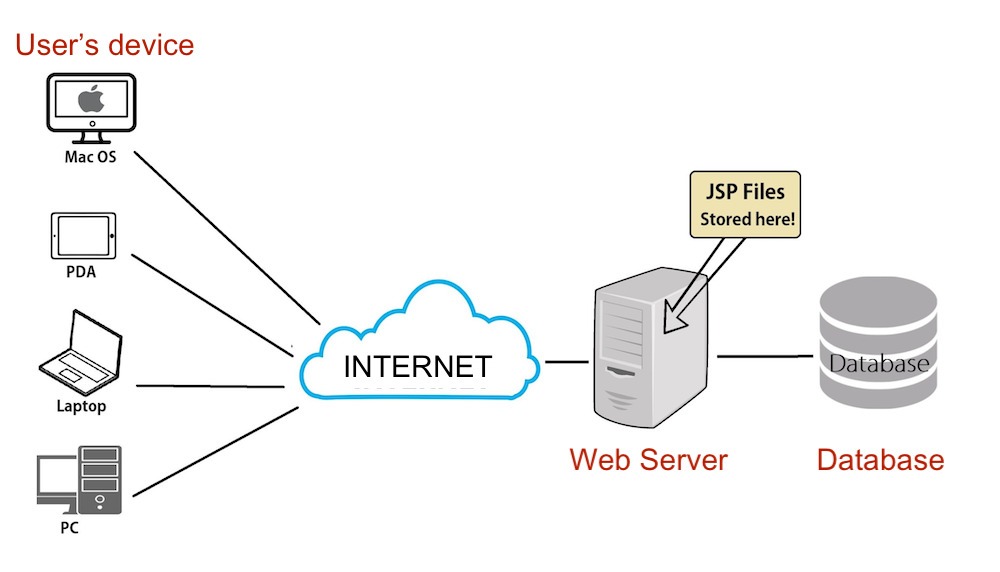
There are five integral elements to activate a web application in any device, including an Internet connection, a web browser, a web server, an application server, and a database. Accordingly, a web app works in the same mechanism of action as a website:
- A visitor sends a request through a web app’s interface on any browser (e.g. Google Chrome or Mozilla Firefox). Say, his or her search for home decoration on Pinterest is a request.
- After receiving the request, a web server delivers it to an application server that generates the requested file from a database.
- Upon obtaining a result from the application server, the web server will give it back to the user’s device.
- Such expected information will be displayed on the web app’s user interface.
Like other applications, a web app requires front-end and back-end scripts to function well. They are written in respectively client-side and server-side programming languages which support browsers. Some common technologies include JavaScript, CSS, HTML, and Python.
Competitive Advantages of Web Apps in the Context of Business

Adopting web-based applications brings your company the following benefits:
Accessibility
Unlike mobile and desktop applications, web apps can be accessed whenever possible. As long as you have a well-connected device (e.g. smartphones or tablets), you can approach authorized data stored in remote servers.
Lower Investment
No matter which operating system your device is using, you don’t need huge investments in numerous versions of your web app. Therefore, compared to native and desktop software, a web app costs less.
Cost-effective, Fast Deployment
Building multiple versions for different platforms also slows down the launch of mobile and desktop apps. But web apps can solve this problem. Even when your company plans to change from a desktop app to a web analog, the transition doesn’t need additional software. So the web app can be economically and fast deployed.
High Scalability
Web-based applications work based on a web server, as already mentioned. There’s no need to build extra software configurations for your device to run a web app. Not to mention that modern web servers (e.g. Nginx or Cloudflare) are optimized to help web apps handle an excessive number of concurrent users. So, such software possibly performs well when your company or project scales up.
Cloud-Based Storage
The introduction of web-based applications helps businesses solve a big problem related to data storage many companies are facing now.
More particularly, web apps store all data and files on the cloud. Whenever requested, data can be fast allocated to a user’s device. Meanwhile, corporate data of desktop applications are distributed to various servers which can be categorized into two key groups: cloud and on-premises. This benefits companies in some ways but also acts as a two-edged sword. Requesting data from different sources may slow a desktop app’s performance.
Additionally, your business can minimize the possibility of losing data incurred by hardware failures when using web apps with cloud-based storage.
Security
Web apps can be more secured if hosted on dedicated servers. Such platforms allow your programs to make full use of a server’s resources (e.g. RAM or storage) instead of sharing them with other sites. Concurrently, they are under the continuous supervision of professional web administrators.
Easy Updates and Maintenance
As web apps operate on web servers, they are easy to update and maintain without the need of reinstalling or reconfiguring client devices.
Progressive Web Apps (PWAs): The Future of Web Apps?

Despite major advantages, there’s no denying that traditional web apps still come with noticeable shortcomings. Particularly, they hardly work offline, assist touch gestures or send notifications to users like native apps. Lack of some native functionality leads to the introduction of progressive web apps (PWAs) which combine characteristics of both native and web apps.
Working on PWAs, companies still face visible drawbacks such as incompatibility with some business strategies and partial access to the Internet. But PWAs are believed to help shape a bright future for businesses going digital.
The worldwide progressive web app market reports the forecast compound annual growth rate (CAGR) of 34% over the period 2020 – 2026.
PWAs are also expected to completely replace traditional web apps because the former helps resolve the latter’s existing problems that we mentioned before. Beyond that, PWAs help increases traffic to a business’s website, improve retention through native-like UX and hence boost revenues. Debenhams, a famous UK fashion brand, found a PWA as a key to enhancing customer journeys. Consequently, the brand saw a 40% growth in mobile-based revenues.
Conclusion
“What is a web-based application?” is not a hard-to-answer question. More importantly, a web app is not always aligned with all business goals, visions, and strategies. To avoid unexpected damages (e.g. finance, human resources, or brand image), your company should consider its competitive advantages over other applications. In case you don’t know how to find the best digital solution, you can consult outsourcing services from Designveloper for sound advice.
The post What is a Web-Based Application? Examples and Benefits appeared first on Designveloper.
March 24, 2022 at 04:44PM











No comments:
Post a Comment