The world of the web moves quickly, and keeping up to date with new web design tools can often be a job in itself; no-one wants to be using old tools and techniques when there are new ones available that make your life easier and enable you to implement the latest techniques in your builds.
To help you ensure that your workflow's up to date, here's a selection of some of the best new web design tools we've seen so far this year, covering everything from CSS animation and accessibility through to colour management and dealing with user feedback, and many of them are completely free to use!
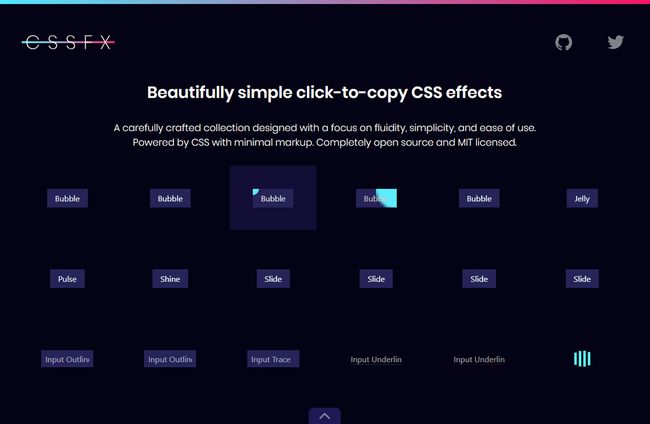
01. CSSFX
A little bit of movement on your website is a great way to draw the visitor's eye to important interaction and make navigation easier, and here's an easy way to implement it.
CSSFX features a collection of open source animations that provide visual feedback when users click or hover over elements; simply select the ones you need and the CSS is automatically copied for you.
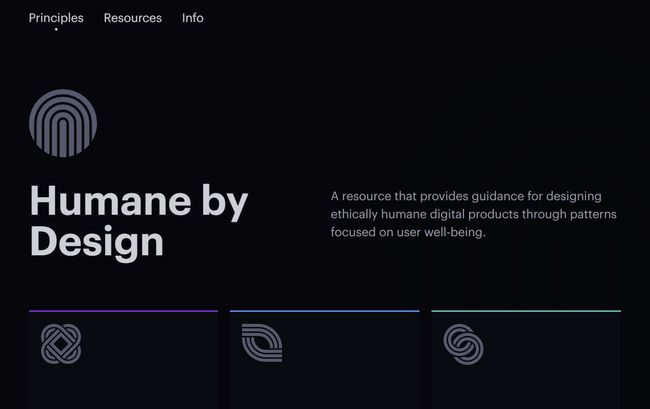
02. Humane by Design
Ever felt that you're being manipulated by mobile apps? Often they're designed specifically to be addictive, to exploit psychological vulnerabilities through dark patterns, and to monetise our personal information, and
Humane by Design, created by product designer Jon Yablonski, is a resource that aims to combat this. It provides guidance on creating ethically humane digital products that put people first and encourage healthy user behaviours; why not be one of the good guys?
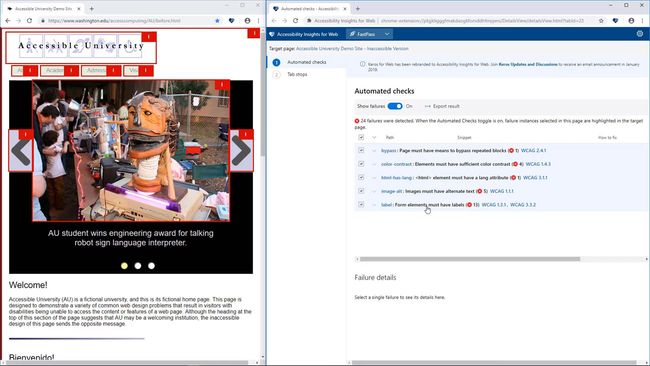
03. Accessibility Insights
Accessibility is one of those things that everyone agrees is a vital element of good web design, but which many designers leave until the last minute.
Accessibility Insights, a Chrome extension and Windows app from Microsoft, makes it easy to identify and fix accessibility fails on your sites, with a quick check that'll point out the most common problems in seconds, and an in-depth audit to help you make your site WCAG 2.0 Level AA compliant.
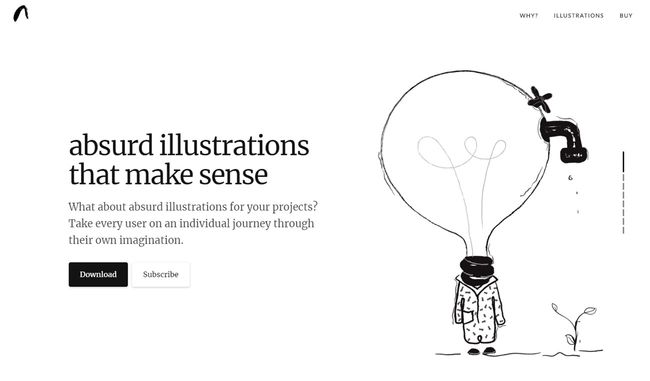
04. Absurd Design
Illustration is a popular way to give a landing page a bit of visual interest, but it often ends up being groups of colourful cartoon figures doing stuff that sort of reflects the company's product or service. If you want something a bit different,
Absurd Design is the place to go; it has a whole load of fantastic-looking free-to-use images, and they're all wonderfully whimsical and utterly surreal.
05. Social Sizes
Getting images and video the right size can be hard enough when you just work with one CMS, but once you throw in social media things can get really complicated, so keep
Social Sizes bookmarked to make your life easier. It contains images and video templates for Sketch, Photoshop and Adobe XD that'll help you get things right across all of the right major social sites: Facebook, Instagram, LinkedIn, Twitter, Snapchat, YouTube, Pinterest and Twitch.
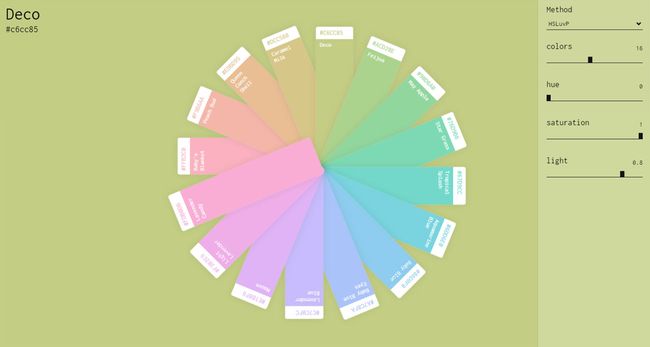
06. Colour Harmonies
If you're in search of the perfect colour palette for a new site,
Colour Harmoniesis a fun way to find eye-catching combinations that you might not have considered. It's styled like a set of paint colour swatches, and by playing with the various sliders you can create well-matched palettes of all sizes and see how well they fit with each other. Once you find a combo that you like, you can simply copy the hex values and you're good to go.
07. Velocity
Creating a whole design system from scratch is a daunting prospect even for the most seasoned designer, but with
Velocity the whole process can feel a lot more manageable. It's a combined design system and UI kit that works with InVision Studio, Sketch and Photoshop, and features 30 screens covering all manner of common app functions in small, medium and large sizes. With over 300 UI elements and 70 components to play with, it's an excellent way to approach building an app.
08. Nolt
User feedback can be a vital element in ensuring that your build does all the right things, but actually collecting and managing that feedback effectively can be a task in itself.
Nolt provides a great way of handling it; it integrates with tools such as Slack, Jira and Trello, and enables users to leave anonymous suggestions that others can vote and comment on, while allowing you keep your users up to date on how updates are progressing.
09. CodeTalks
There's nothing like a good conference to bring you up to speed on the latest trends and techniques in web design and development, but it's not always convenient to attend. At
CodeTalks, however, you can catch up with all those great conference keynotes that you missed – or get a refresher on the ones you did see but forgot to take notes.
All of them are arranged by event and topic, and there's a full list of categories to make it easy to find a talk on the subject you need to know about.





















No comments:
Post a Comment