I’ve spent the past few years rescuing a variety of well-known brands’ sites that in theory should have been simple, but for a variety of reasons – successions of freelancers, a lack of top-down supervision – have turned into spaghetti-junctions of technical debt.
01. Follow the formula
The thing I want to get out of the way is to assure you that we’ve all been there and there’s nothing wrong with not knowing everything. Programming is brilliant fun and the reason you want to do it every day is probably because you get to rise to a challenge, take the lead and deliver innovative solutions.But here’s the catch: what makes programming fun (being inventive and thinking on your feet) can inadvertently contribute to technical debt on larger, team-led projects.
There exist established best practices, principles and patterns that have proven themselves over the years. It’s your job to research, learn and implement them – and, in the process, sacrifice a little of your individuality in return for maintainability and reliability. There’s a blog post called ‘You’re not paid to write code’ that sums it up rather well.
02. Sweat the small stuff
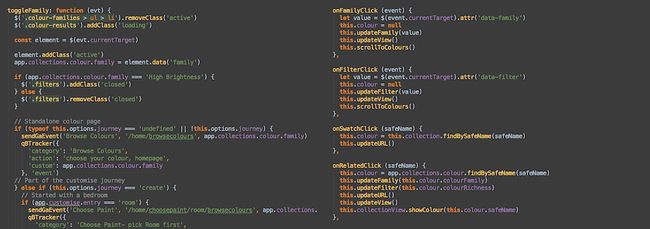
Programming is very much about clarity, and when you can’t see the wood for the trees, the chances of your codebase staying purposefully lean and mean will be severely diminished. As such, your primary strategy for staying on top of things should be a fastidious focus on the basics.Be ultra-organised: worry about folder structures and file locations (frameworks can help here), ensure modules have consistent API orders, group common functionality, and use templates with delimiters.
Make your code readable: use white space judiciously, and use comments to annotate grouping and clarify intent (but not bad code). You’re working as a team and you’re paid to be clear.
Don’t cut corners: saving time now might seem like a good idea, but you can be sure that as the project grows, any sneaky laziness will be compounded and cost the project later.
Throughout the process, make sure you correct mistakes as you go along. Sooner or later other code will end up relying on these errors. Stop the rot as soon as possible. If you make changes, make them consistently. Database columns, backend functions, API calls, JavaScript functions, DocComments, annotations, HTML attributes, CSS class names, and so on – make sure it all cascades down.
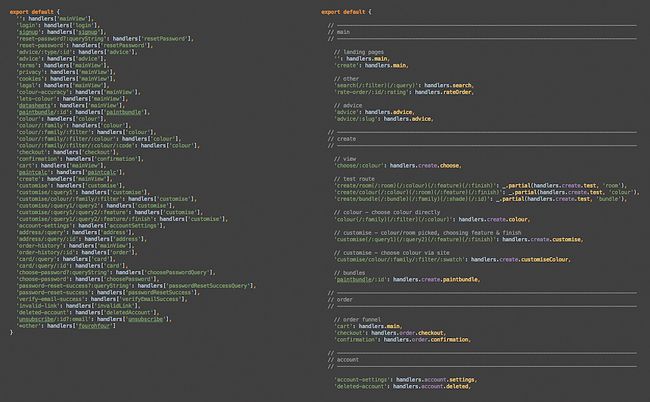
03. Stay structured
Where possible, try to think of your app as a series of independent modules, and build on your framework’s best practices to eliminate tight coupling and interdependency. If it helps, try imagining you’re going to reuse parts of the app in other projects, and think how you would structure files, markup and code to facilitate this.
You need to be vigilant for conflating responsibilities and ask yourself constantly: does this belong here? If code feels ‘icky’, it probably is.
On team projects, lack of code reuse and copy/pasted code is a big problem. When you see repeated code, bite the bullet and refactor all instances to a function, module or template. Again, a good folder structure will make it easy for you to work out where to put things.
04. Beware over-complexity
If your code is starting to look more like an algebra lesson than a well-maintained API, you need to take a step back. It may be that you need to refactor that particular chunk of code, refactor the class it’s in or reconsider your current approach to the problem you’re trying to solve.
In extreme cases, you may need to look outside yet again. I recently refactored an extremely complicated view setup that I realised was the victim of a badly thought-out routing schema. By redesigning the convoluted routes into something sensible, I was able to ditch hundreds of lines of dense spaghetti-code in various classes, and remove some long-standing router hacks/bugs in the process.
The one thing you should not do after writing some particularly obtuse code is sit back and marvel proudly at how difficult it is to read! The best code is elegant (read: not tricky); if yours isn’t, you have work to do.















No comments:
Post a Comment