Working through the expectations of users and crafting an overall positive user experience can be a complicated mixture of data points, use cases, wireframes and prototypes to connect the dots before the project is fully built out. With so many moving parts, it's easy to get tripped up or have a stakeholder misunderstand the vision.
Unlike a design showcasing what a user will interact with after development, the role of a user flow is to set the ground rules for what the subsequent wireframes and designs will represent. It's the strategy document to design how the user flows from point to point.
What you need for a user flow
 |
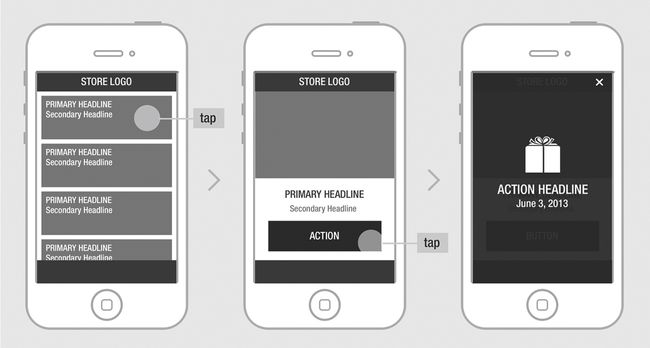
| Apply user flows to work out how navigation will work in apps, as well as websites |
To do that, you'll need the following:
Business goals
Why do you want someone to visit your website? You can typically get these from your point of contact with a brief conversation. Are they launching a new service, product or trying to generate traffic for a specific area of the site? The more granular you can get the better. Goals lead to accountability from all sides and will benefit the users.User goals
Why is someone actually visiting your website? Be hesitant to take these directly from the client unless they have done user testing or some kind of data-driven research to support it. Otherwise you'll end up with the same business goals with a different twist.Entry points and user types
Based on the data, where are users landing right now? Do users typically land on a blog post? On a portfolio piece or a featured product? More importantly, how are they getting there? If organic traffic is driving mostly to the blog, those users may flow between secondary or tertiary pages differently than someone coming in from a referring website, social media or an email campaign. You may need to map them out differently to properly showcase the flow.Yellow Brick Roads (YBRs)
What is the ideal path for users to travel between pages to meet both the business and user goals? To get them from the entry point to the results-driven destination? As users flow in non-linear ways, what are the edge cases that users may flow into? For example, if your YBR is a blog post landing page that clicks through to a service page and then the contact page, where might some users get lost? Do some users end up on the about page? Where do they go from there? Map out those edge cases and how they branch off from your ideal scenarios. |
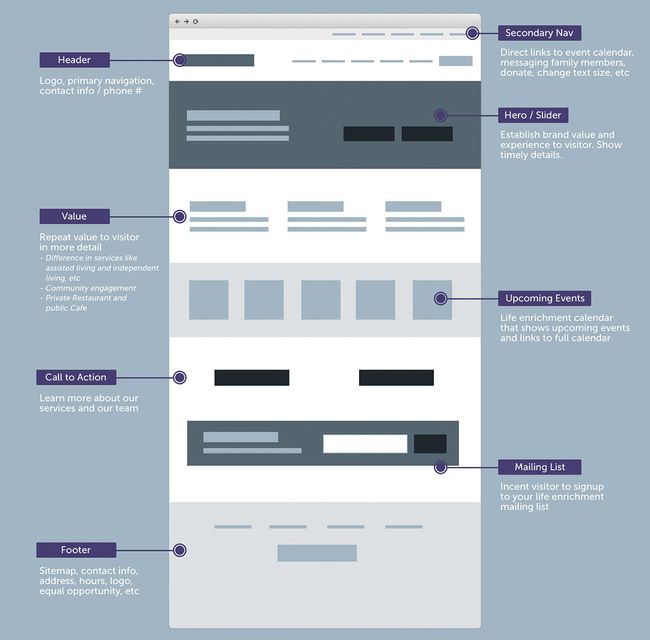
| A lo-fi wireframe is useful for getting a rough idea of how a page works |
Think of the dance mat. Where do users place their feet first (landing page)? Where does each foot go next (page two, three, four, etc)? Show that in a flow chart for each user type or goal.
There are plenty of plugins, frameworks or software solutions that can be used to create diagrams; let's look at what the deliverable should be in a user flow.
- Easily shared and printed. This may seem like a no-brainer but you'd be surprised how often people bring printouts for diagrams that are unreadable. If there are too many steps or too much text to fit clearly on an 8.5 x 11-inch printout, you're overcomplicating things.
- Bridge the communication gap between clients, stakeholders, designers and developers. Flows show how a user will navigate and interact with the site jumping between pages. This is important to give a framework for everyone to unify their understanding moving forward.
- Showcase the path(s) toward each priority business and customer goal, common entry point pathways and a streamlined YBR pathway that offers up missed opportunities for key content. For clarity, this does not happen in a single flow. This will be multiple stand-alone flows.
Expand user flows into wireframes
 |
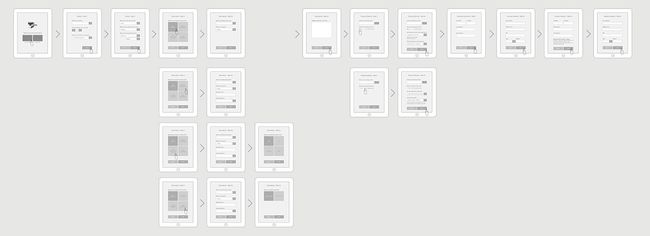
| Map out edge cases and consider how they branch off from your ideal scenarios |
Most of us have experience with wireframes in some form. Wireframes are used to represent the strategy behind a website layout. Sometimes they will be handed off to developers to begin building the bones of the infrastructure. They're the blueprint to the home. They help stakeholders understand the 'why' of the strategy without getting roped into details like fonts, colours or content.
Many times someone responsible for the user experience or design of a project will jump directly into the wireframe because they construct their own mental model of a user flow. The problem with that is they run the risk of internalizing strategy, applying unforeseen bias, repurposing old ideas and may become a bottleneck between the design and the communication of the design. Clear communication is paramount.
User flows will help mitigate those risks because they pass down structured communication. It adds a layer of checkpoints.
There are various levels of visual fidelities when it comes to wireframe. Some prefer low-fidelity templated wireframes they can drop into place to represent the general information architecture of a given page. Others prefer high-fidelity wireframes that are very much designs but without the proper font, copy, colours and imagery in place. It's important to know your audience and what to use when. Realistically, if you are working from user flows you should move into a higher-fidelity wireframe that then grows into a prototype more easily.











No comments:
Post a Comment