What is the best web design software? It’s a question that everyone asks themselves. And it’s a tough one to answer because there are so many options out there. In this article, we’ll explore some of the most popular and powerful web design tools available to programmers, marketers, and designers today. These 10 tools make up what we think is the perfect list of what to use, and why.
What is Web Design Software?
For commercial purposes, the web design software is work for graphic designers. So, from that point of view, you will find out that the three categories are these:
- Desktop Design Software
- Mobile Design Software
- Hybrid Design Software
Desktop Web Design Software is those with which you are most familiar. It is more suitable for business websites. You can create a static website for your business. However, for mobile websites, you can use a web design app. The purpose of a desktop web design app is to have a central place to store website content.
4 Different Types of Web Design Software: Explaining the Differences

Before the development of web design software, website owners had to utilize images, clipart, programs such as FrontPage and Visio to draw the site as the website pages were being designed. Similarly, using these tools, designing a website could take weeks or even months. Newer types of website design software like PageMill and Weebly have come to replace such older tools. Now, the website owners can draw the website as they design it with the help of these web design tools.
Nowadays, website owners don’t have to wait for months to launch their site as they can design it in advance. So, web designers can turn their drawing skills to use these tools as well to get quick ideas about what their website should look like.
1. For Marketers
Marketplace design is about how the individual marketer designs and sells on the web. This could be the digital marketing and lead generation platform, also known as paid advertising services, or a marketing automation system. It provides analytics capabilities, a user-friendly interface, and marketing automation of automated content marketing, including sales email, social media postings, and website traffic generation. These websites have all the characteristics of being the ideal Web Design App for Marketers. They are user-friendly with plenty of options and templates, and also have an easy-to-use user interface.
2. For Building Website
You will have to have to search for an outstanding web development and design company that can develop your new and unique business website. E-commerce website designing is a popular option that you can consider. However, this web design app for e-commerce is very popular in the web market. Online store web design is a popular choice for developing an e-commerce website. This will help you to sell products and services online. Above all, it will give you all the features that you need for creating an e-commerce website. Web development is one of the most popular web development tasks.
3. For E-Commerce
The first type of web design software that is used for e-commerce is design platform software. Design platform software is a lightweight platform for creating websites and for e-commerce websites. In this type of website, users can create and design sites for web-based commerce with its easy-to-use drag and drop editor, formatting tools, and real-time support. The second type of software that is used for e-commerce is integrated website builder software. This integrated website builder software helps the users in creating a beautiful and fully functional e-commerce website from scratch with its drag and drop interface.
4. For Graphic Designers
Web design software for graphic designers is designed to provide the necessary tools for designers to get the job done right. These are widely used by graphic designers to provide a real client-facing experience to clients. A web designer specializes in the design of the web or other places such as print and CD-ROM. The design of the web is very different from that of a printed page. This means that the tools and services provided by the web designer have to be extra specialized and therefore the cost too should be higher than for regular website development. A UI UX designing software for graphic designers is intended to provide the required tools to design the website, and also supports a client-facing experience and has a simple navigation.
Recommended reading: 5 Skills for Web Design Every Designer Should Know to Grow in Your Career
Best Web Design Tools for Marketers
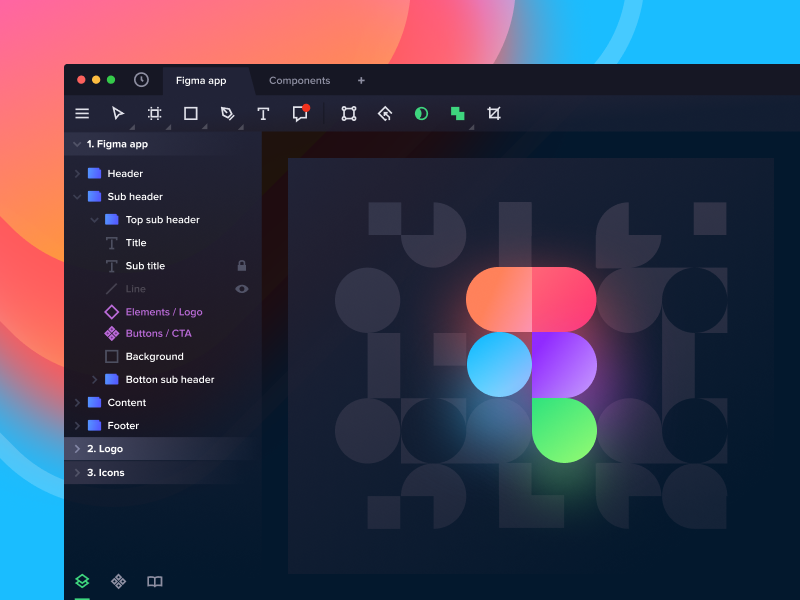
1. Figma

Figma is software for professionals, freelancers, and small businesses. It is easy to use. And you can extend its functions with plugins for products, videos, and more. Interacting with Zoho you can manage sales, distribution, and customer support from one place. You can also find several templates to help you create and manage your products. It is also easy to use.
With Figma, you can create powerful websites without coding. All you need to do is drag and drop the elements on the canvas.
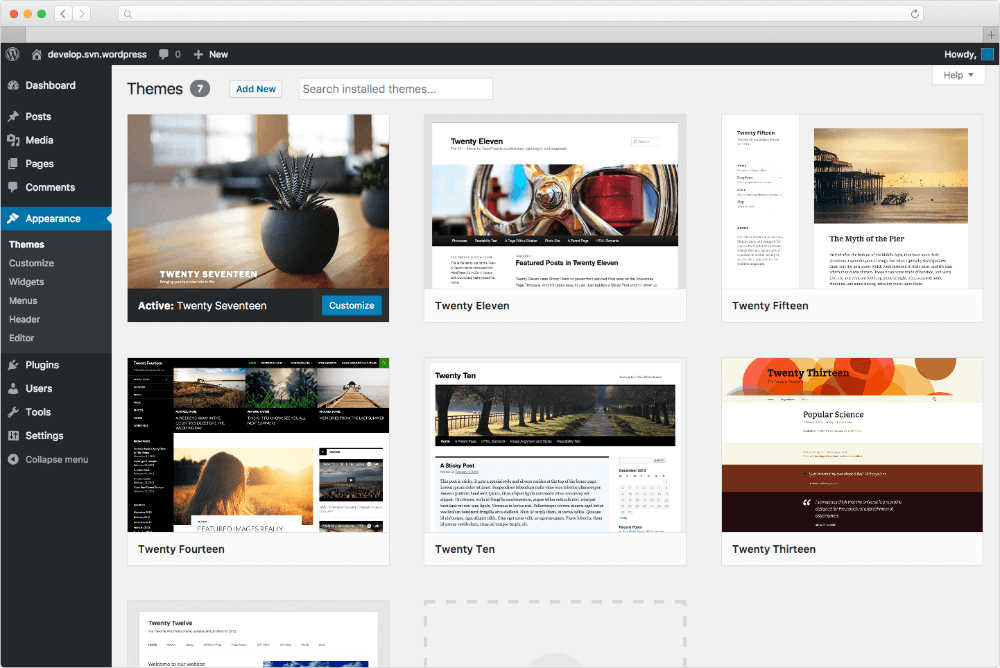
2. WordPress

WordPress is the most popular blogging platform and it has become a major force in web building software as well. It has an intuitive user interface, native plugins, and tons of features. WordPress is an open-source image editing and manipulation tool. Furthermore, you can get free and paid web design templates, and choose from various themes for logos, icons, and custom logos with this software.
Best Web Design Software Tools for Building a Website
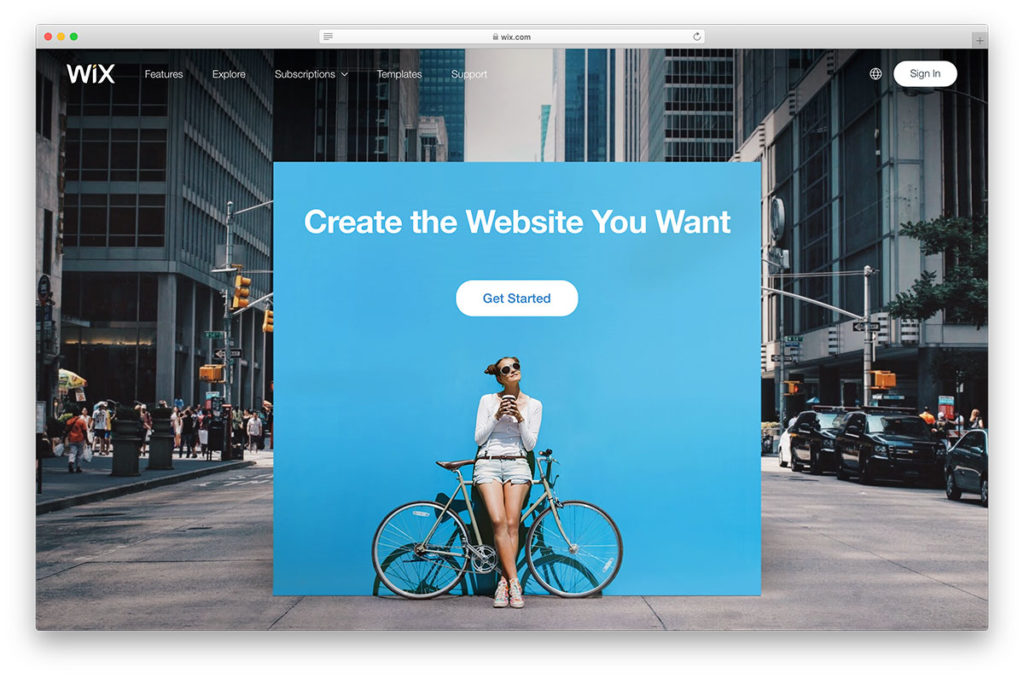
3. Wix

For building websites: Wix is the popular and famous DIY website builder with 3 million monthly users. The feature that makes Wix so easy is the way you can customize your site to fit your own needs and preferences. With hundreds of templates to choose from, you will not have any trouble creating a website that looks great and functions perfectly. You can even build one entirely from scratch if you know how to code! Furthermore, with Wix, you can build your dream site with beautiful designs and features – all starting at just $4.99 per month.
4. Sitecore

One of the best web design software, Sitecore helps to develop a professional website. It is also best for that website to be optimized for search engines. Sitecore has all the features and tools you need to create a professional-looking website and online store, right at your fingertips. The service offers two levels of account – free and premium – to help you get started. So, if you’re looking for a web design service, you’ve found
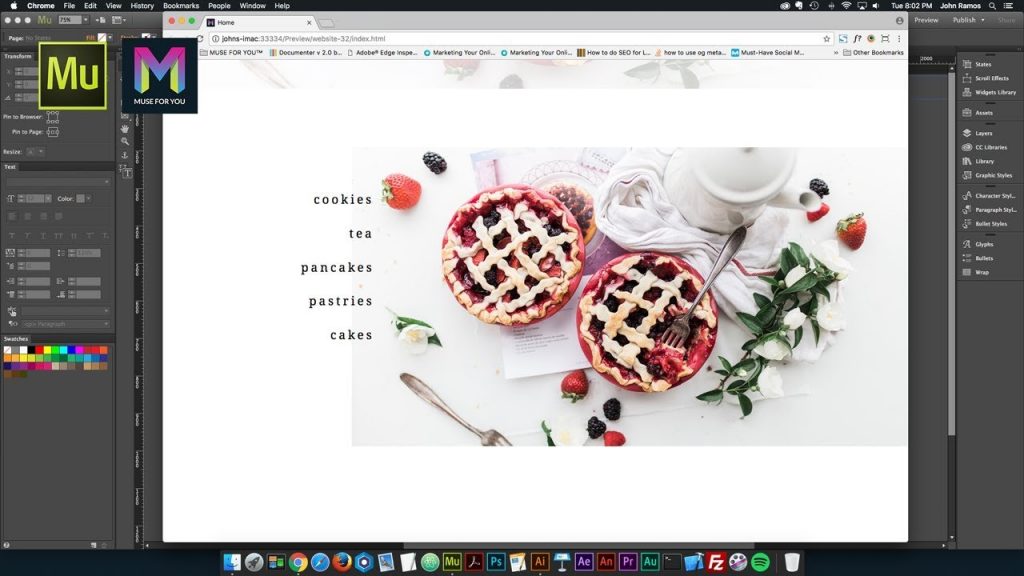
5. Adobe Muse

This is a discontinued offline website builder with a powerful drag and drop toolbox, modern branding capabilities, and a multitude of great-looking templates that you can download. The beauty of this tool is that it offers a ton of features for the price. It’s like getting a professional-grade toolset for your very own website without having to pay the high price.
6. Bootstrap

Bootstrap is a web design platform that offers an intuitive, integrated experience for designers and UX professionals. Therefore, the software lets you visually create, preview, and publish websites without the need for any advanced knowledge of code or design languages. You can even upload your existing designs to the software and it will automatically turn them into responsive websites.
Best Web Design Tools for eCommerce
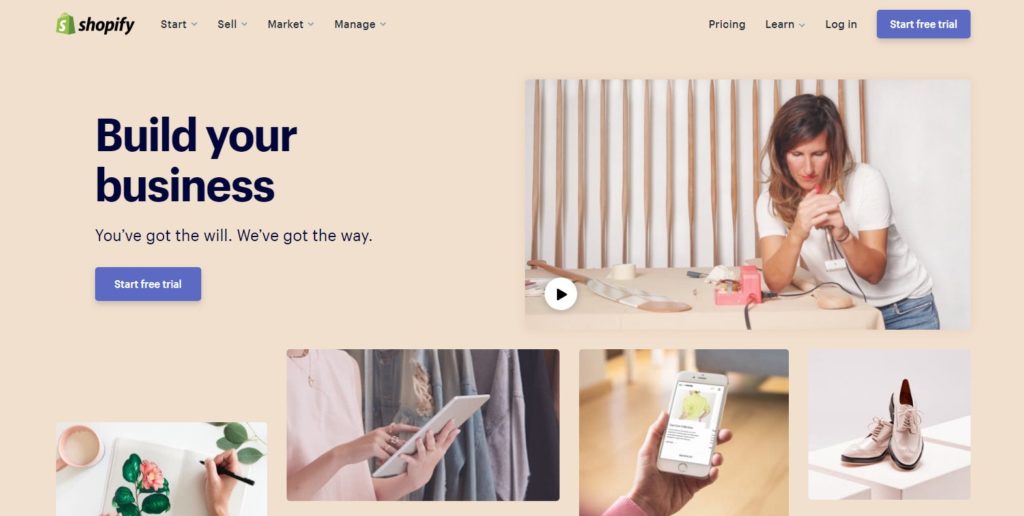
7. Shopify

What about Shopify? Shopify is a flat, drag-and-drop platform that lets you design an online store in minutes. You can create an entirely custom website in Shopify – with your very own domain, colors, and logo. However, it’s a fabulous way to learn about designing a website and quickly create a professional and dynamic e-commerce website.
Shopify allows you to accept payments online, so you can be online 24/7. You can build and brand your site for less than $10. It comes with so much content and supports that you can start designing and setting up your site in minutes.
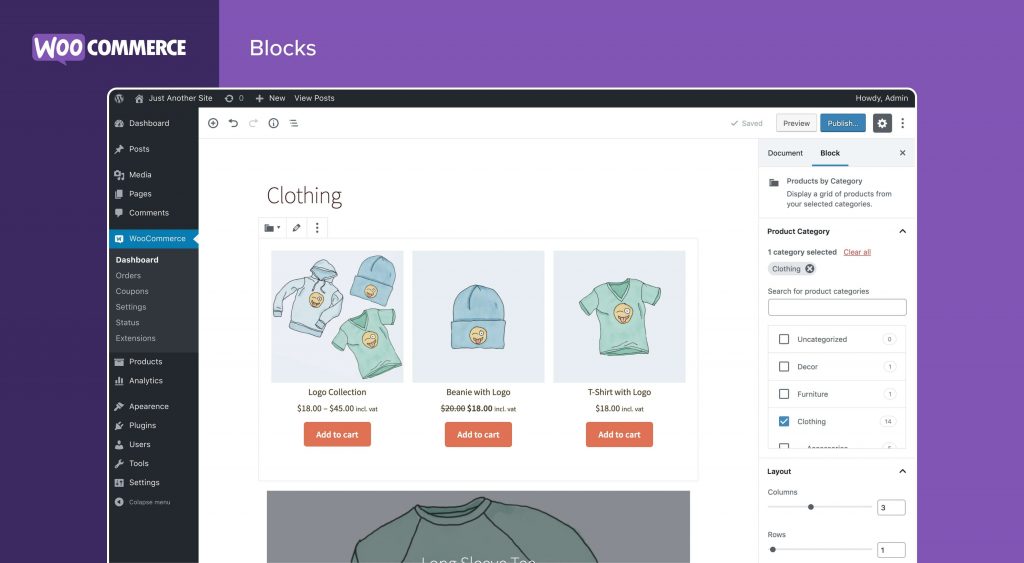
8. WooCommerce

WooCommerce is a complete website design system, developed by WooThemes. It’s a plug-and-play CMS, which runs on top of WordPress, a content management system. So that it allows you to add services, and sell them in the front-end. If you have an e-commerce website, you can take your products and sell them without touching your website. So there are 3 options here:
- You can do your website if you have no interest in front-end development.
- You can hire a good designer to do the work
- Or you can use WooCommerce to allow other people to sell their services on your website. Leverage the tools of the internet and put them to good use.
It is the leading cloud-based eCommerce application, used by millions of online businesses. Therefore, it allows users to create, customize and run an online store for an online store without writing a single line of code.
Recommended reading: Top 8 Best eCommerce Platforms of 2022
Best Web Design Tools for Graphic Designers
Every web designer has to manage a lot of tasks, from creating a stunning web appearance and easy-to-use navigation to having an eye on the code issue. And they are not miracle workers. For that reason, they usually own a set of tried and tested tools that can facilitate their work and make their life easier.
The thing is tons of new tools show up in the market yearly. How can you choose the right tools to ensure that they have everything you need to run a successful project?

No worries! This post comes to your rescue. Here I have pulled together some of the coolest web design tools for you so that you don’t have to spend time searching for such useful tools anywhere else. My suggestions have both premium and free options which make it flexible for you with any budget. Let’s explore!
Recommended reading: 6 Web Design Myths That You Should Avoid
9. Avocode
Nowadays, the line between designers and developers is becoming blurred. Avocode is that bridge between them. With this tool, you can upload, share your design and easily turn it into code. It’s a perfect solution for front-end developers who are looking for an easier way to get their work over to the back-end coders.
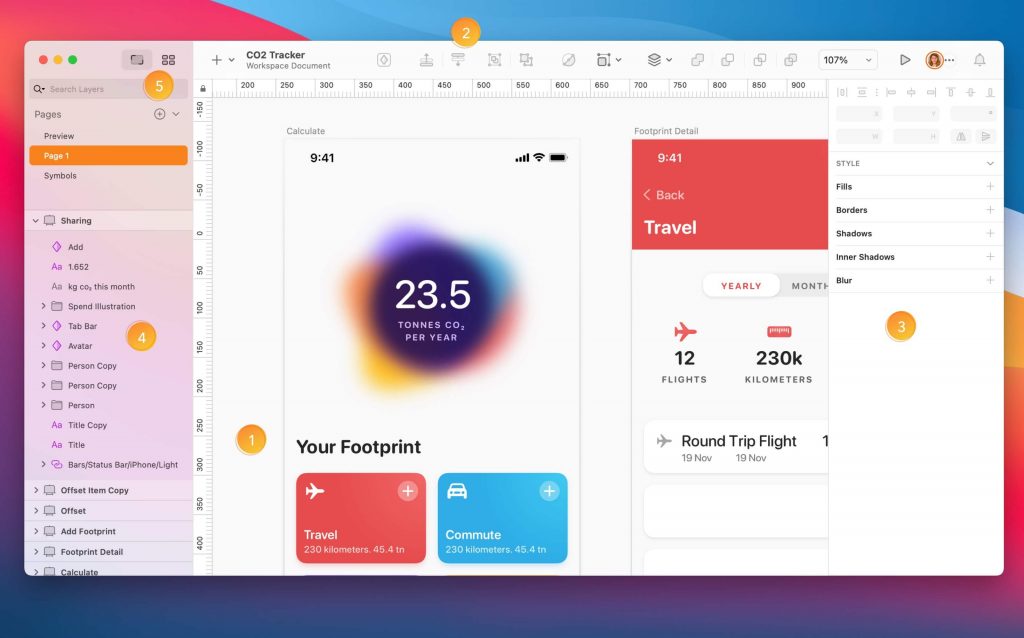
10. Sketch
Sketch has become one of the most favorite design apps since it launched in 2009. It offers a number of great features such as improved exporting, symbols, a new grid tool, simplified vector modes, etc. which make it a strong Photoshop alternative for some use cases.

Sketch is probably the most famous of all UI UX designing software because it’s used by designers worldwide. In conclusion, with the top tools and the capability to create the same in various other languages, enables the designers to create a unique design on a professional level.
Sketch has a huge selection of mobile-first responsive templates, prebuilt interfaces, and built-in features with tons of functionality at an affordable price.
Recommended reading: Responsive Web Design: Definition, Best Practice, Pros & Cons
11. Affinity Designer

Affinity Designer is a free web design software that is most popular among people. Similarly, Affinity Designer is an enhanced version of Adobe Photoshop CS5. In comparison to other similar web design software, this software is full-featured and has a powerful and modern design.
In another word, it has a lot of features. It is accessible via Windows, Mac OS X, and Linux operating systems. Unlike many other similar web design software, Affinity Designer is not a collaborative tool. You can only create a website by yourself. It is good for web developers and designers who want to create websites for themselves. It has a very intuitive interface. Unlike much other similar software, Affinity Designer is not web-based. You need a good internet connection.
12. Macaw
Firstly, the Macaw user interface looks similar to that of Photoshop. Secondly, it does not require any coding knowledge. For just these two reasons, you’re going to love it. This tool preserves the flexibility of your favorite image editor and also writes semantic HTML and remarkably laconic CSS. Your work will look and work great across all devices.
13. Antetype
Intended to boost the productivity of UI designers, Antetype saves you a lot of time creating and optimizing high-fidelity detailed UI design prototypes. It aims to create a responsive user interface for apps and websites. Another awesome thing about Antetype is it owns a dynamic community section on the site where you can download UI kits from other Antetype users.
14. Webflow
Webflow is a tool that empowers you to create responsive websites visually. You just need to drag and drop the design of a site and the rest of the coding will be generated by Webflow.
Recommended reading: 5 Crucial Responsive Web Design Tips That You Should Know
15. Atomic
Atomic helps quickly create realistic prototypes of everything from simple interactions to entire products without having to bother with difficult coding. Another key feature of Atomic is it allows you to create a design in your browser, on both PCs and Macs, and then share them for viewing on a range of devices. Awesome, right?
16. Marvel
Marvel is another app that will help you instantly turn your sketches into realistic web prototypes. Prototypes built with Marvel work well in different environments such as Android, iOS, desktops, etc. You can also sync Marvel prototypes with Dropbox.
17. UXPin
UXPin aims to create animation prototypes. You will have high-fidelity animated prototypes created in just a few minutes, and the entire process is quite simple. The powerful UXPin obviously should be on your list.
18. Justinmind

With the help of the program Justinmind, the prototyping process can be made easier. Justinmind can also connect to other programs like Sketch and Photoshop. You get to choose the interactions and gestures that will help you put your prototype together. It also comes with user interface kits that make it easy to put together screens quickly, and it can respond to user input.
19. Canva

Pricing: From $12.99 per month
Canva is another great program you can use to design the visual parts of your website. It isn’t as powerful as Photoshop, and it doesn’t have as many options, but it’s much easier for graphic designers with little or no experience to use.
The tool makes it easy for people who have never used graphic design software before to make great designs. This is in contrast to Photoshop, which has a steep learning curve. Canva is a great place to start if you’re looking for a quick and easy way to make graphics for your website.
20. InVision Studio

Pricing: From $7.95 per user per month
InVision Studio is another piece of prototyping software that lets web designers see how their designs will work and see how people will interact with them. InVision Studio lets you test the whole user experience without stopping the flow of how design elements interact with each other.
You can also make elements that can be used more than once with this app, which will add to a library. You will then be able to drag and drop these pieces into your designs as needed.
The software also has features that make it easier for team members to talk to each other. This makes it easier to get feedback from team members and move from prototyping to making software.
Anything You Would Like to Add?
So, there you have it, the best web design tools that every web designer should know. However, you know, picking out the most suitable tool is just the beginning. It’s like you just pack your bags before going on a journey. A perfect web design tool won’t make a perfect web designer if this person doesn’t make any effort. Remember, it’s you getting your hands dirty with these tools that matter.
If you know more tools apart from the above web design tools that can enhance the work of web designers, please do not be late to comment in the box below.
Conclusion
You have a web design job to do and then you’re not sure what the best software to use would be? Or maybe you just want to learn more about web design? So, this article is for you.
We’ve compiled a list of the best web design software used in 2022 so that your search will be a lot easier. We’ve tried to include all the major players and also some new or lesser-known ones. You can see from this list that there are many different types of programs out there, so take your time to find the one that suits you.
The post 20 Web Design Tools for Different Types of Web Design Software appeared first on Designveloper.
October 13, 2022 at 11:25AM