Are you looking for mobile app design tools? Fortunately, there are bunches to choose from out there. However, this could be a headache to pick up since every platform has its pros and cons. Understand this problem, we at Designveloper wrote this blog post to show you the 18 mobile app design tools. Let’s start with…
The First 5 Must Have Tools for Mobile App UI Designers
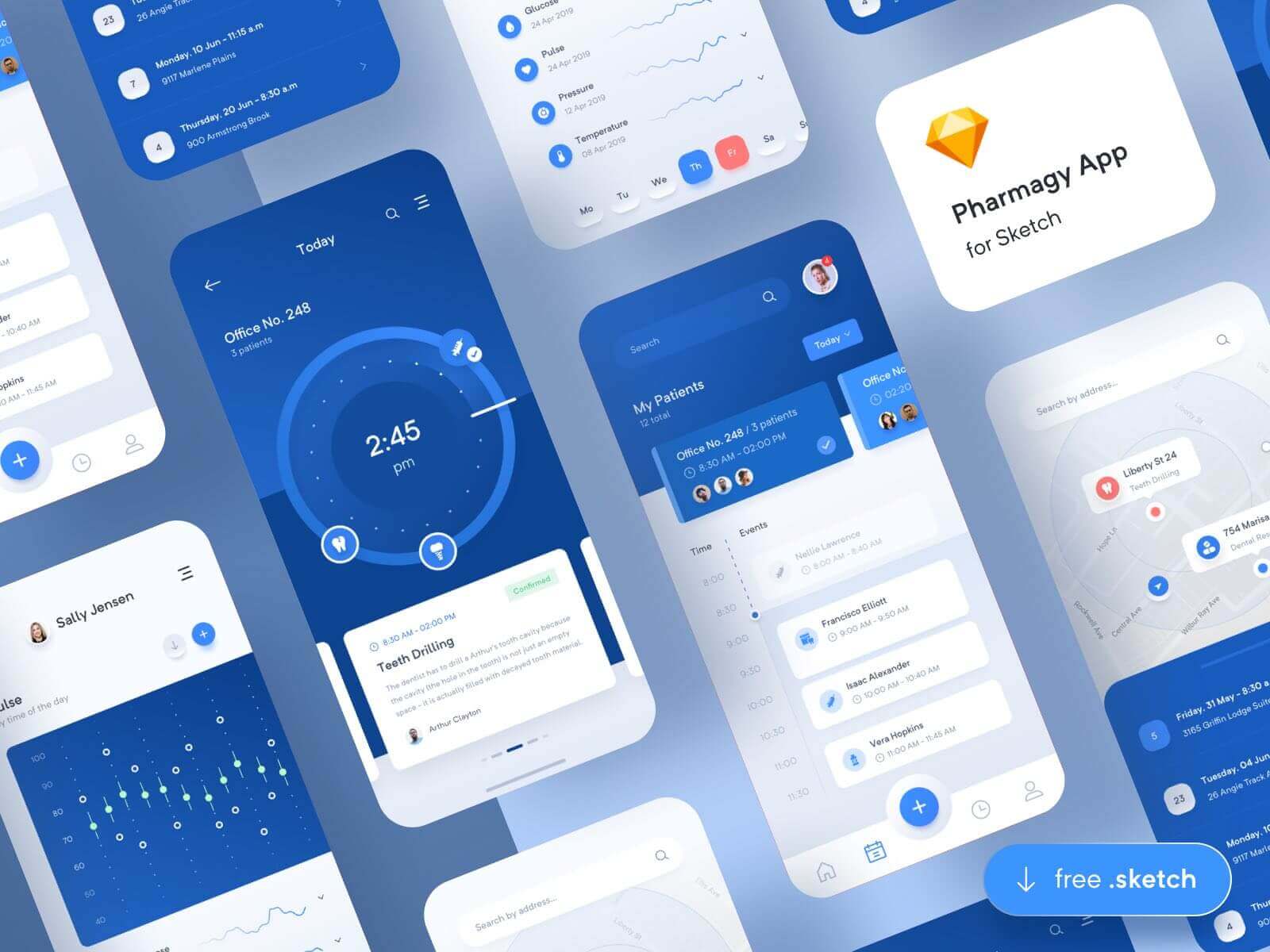
1. Sketch
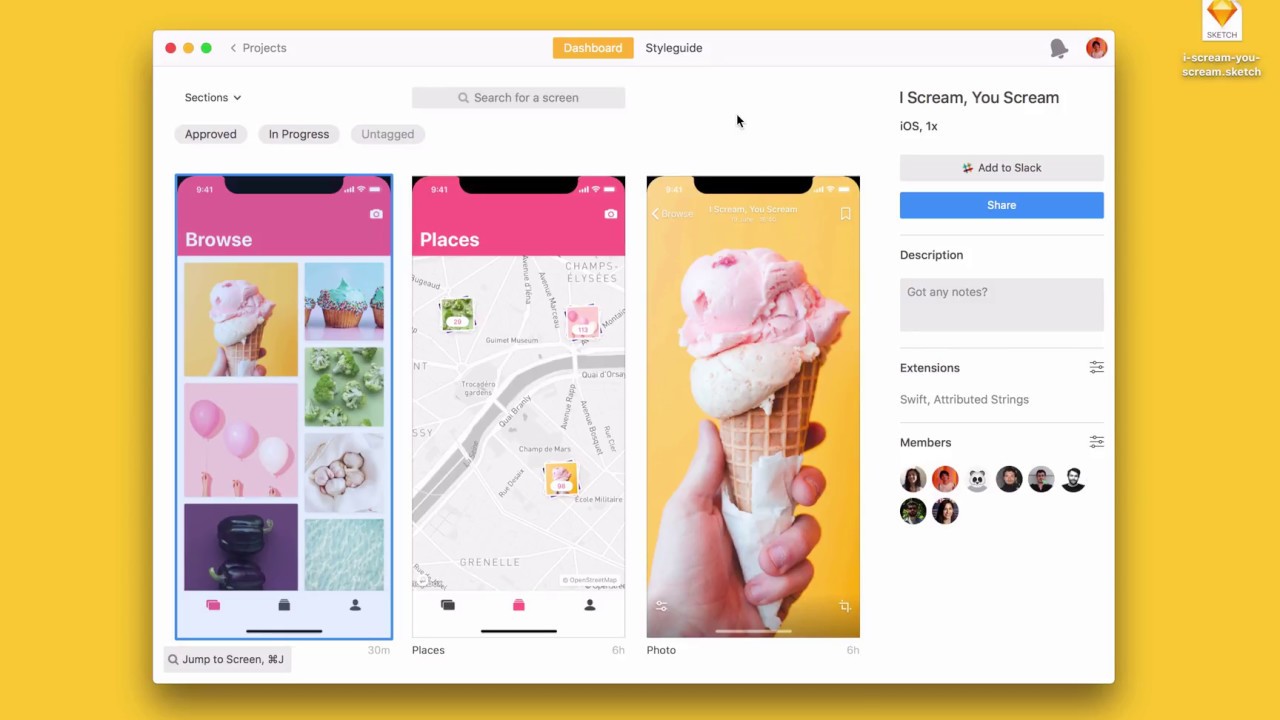
Without a doubt, Sketch has been most software designers’ best friend ever since its first appearance. That said, many mobile app design tools are among the most used software in the design community. In 2015, it was the App of the Year. And according to the Subtraction Design Tools survey, Sketch is the number one design tool for wireframe and design UI.
Designers, especially the ones who mainly work with UI design adore it for various reasons. First of all, Sketch is simple yet powerful. It doesn’t take much time to understand how mobile app design work. At the same time, it also has many UI-centric features such as responsive grid guides, layout settings, layer and text style, etc.

Besides, many say that Sketch is a perfect combination of Adobe Photoshop and Illustrator as it can draw and edit vectors as well as do many tricks related to visual design.
On top of that
You can wireframe your UI and easily design for multiple devices. Some other advantages of Sketch are a lightweight size, and an affordable pricing plan (only $99 for a lifetime license, it gets cheaper when you buy in bulk). Furthermore, since its community is large, there are many plugins created so that designers could save time and effort spent on their work. Nevertheless, it does have some downsides like any other tool. The most significant flaw of Sketch is that it’s not good at supporting real-time previews on Android devices. Yet, you can fix this with Skala Preview.
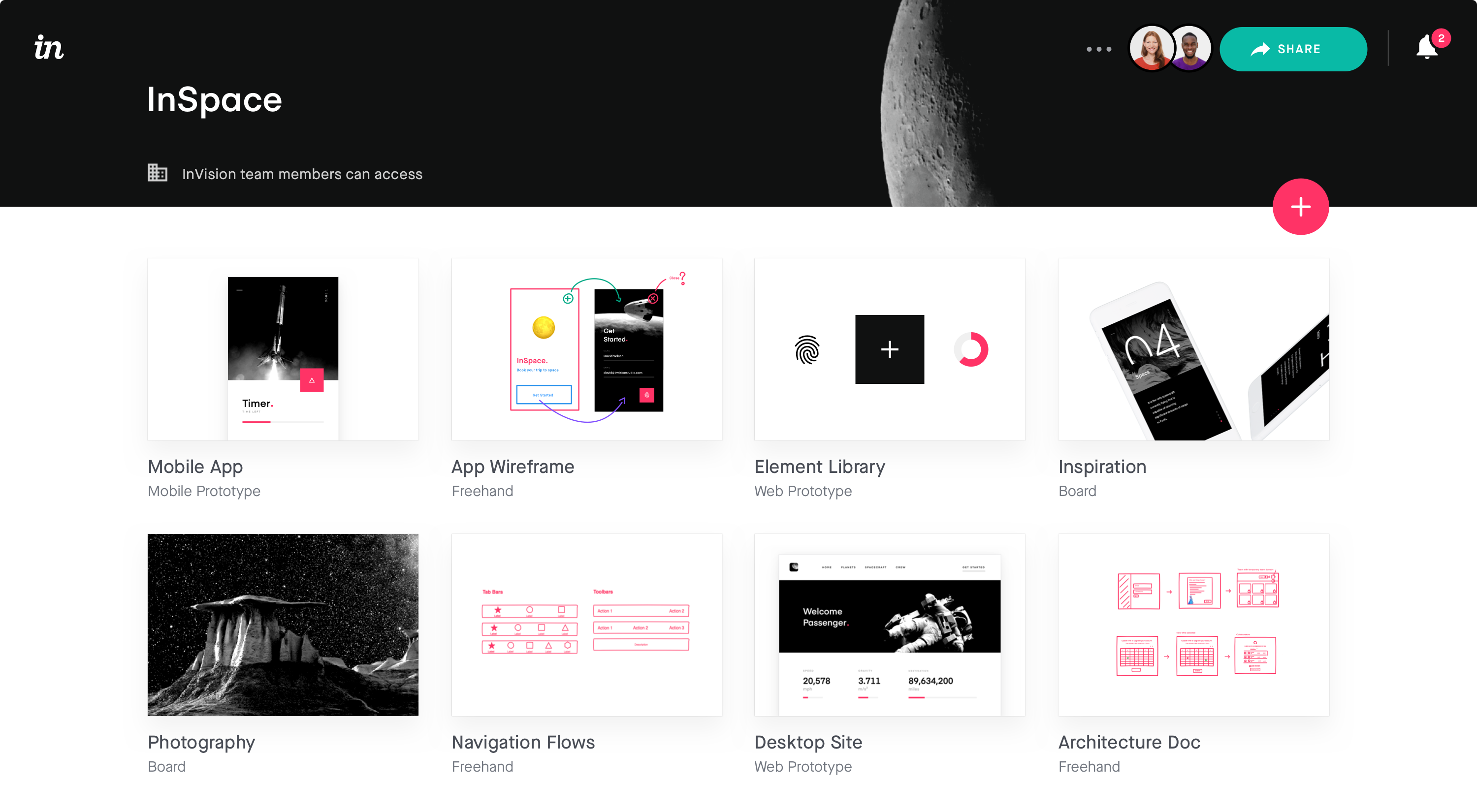
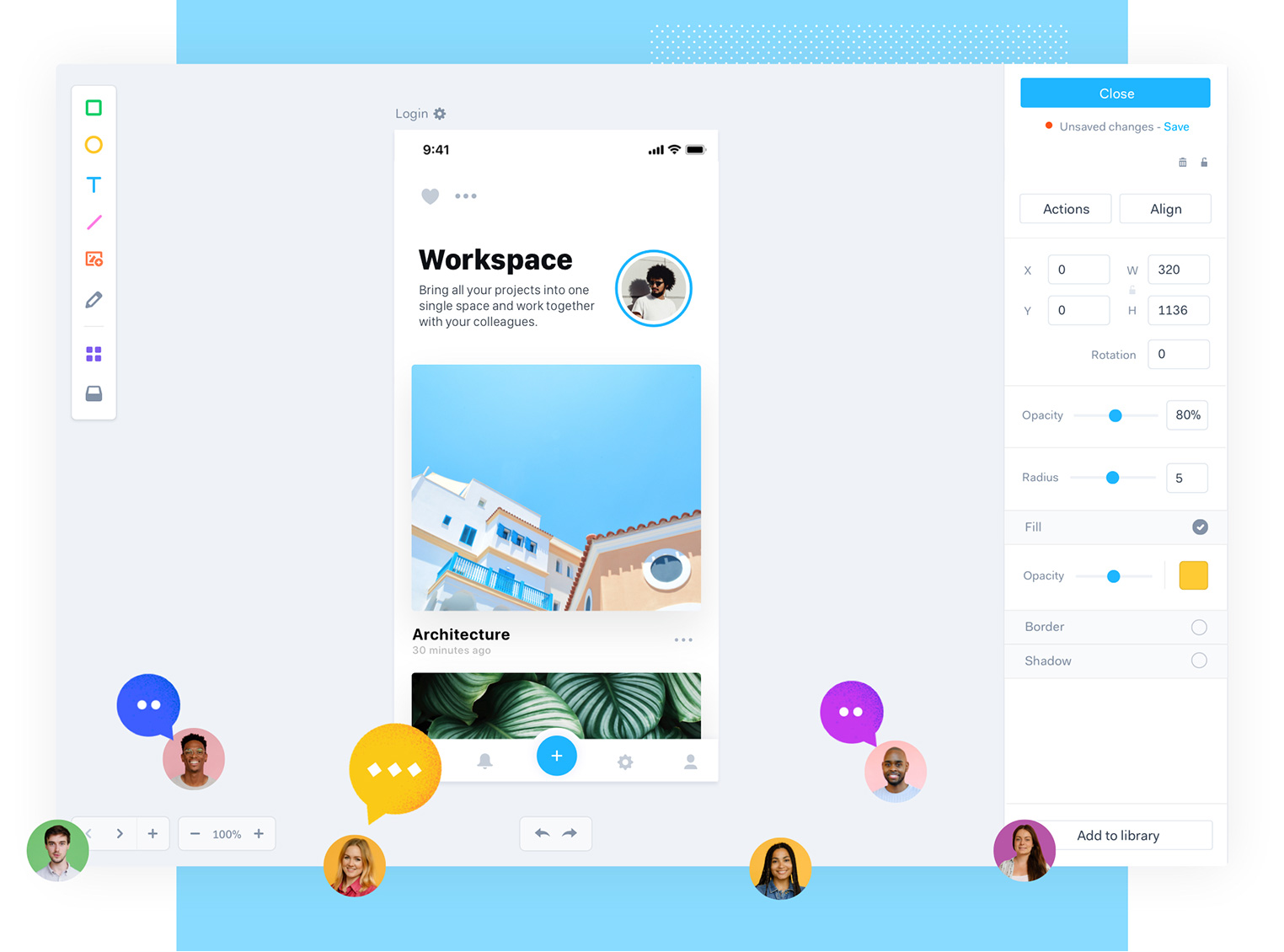
2. InVision App
InVisionApp is another common mobile app design tool for designers. Instead of focusing on UI factors like Sketch, this web app platform helps designers create interactive mockups for their designs. In other words, it makes the fixed prototype an interactive one. Designers will use this tool to add interactions, animations, gestures, transitions, etc. to the designs. Their works can also be uploaded from other tools like Adobe Photoshop or Sketch to this platform. This is a great web app design tool.

One of the most important missions of this app design tool is fast prototyping. Designers can let other team members understand how the software will interact in reality.
Furthermore
This tool can effectively support collaboration and communication between teammates or clients. This happens since stakeholders can comment or start discussions directly on the design. On the other hand, you can see your designs from other perspectives. It is all thanks to the feature that allows us, designers, to look at the work in a way that resembles a web experience.
As a result, designers or clients can give better feedback on the product since there is a visual context. Other amazing features of InVisionApp you should know are keeping records of old versions, live share, instant updates, etc. It still has some bugs though. For example, when files or assets are not inputted correctly, issues may happen. However, we believe that these problems will soon be fixed as InVisionApp’s developers are well-known for their fast actions.
3. Marvel AppThe main ideas of using this superhero-like platform are to design, wireframe and prototype. While performing all of this, designers can also add interactions to the UI works too. In comparison with InVision (since their missions are kind of similar). Many users stated that Marvel App is easier to use since the interfaces are intuitive and very well-designed.

But that’s not the only advantage you gain when using the Marvel App. It’s also compatible with Sketch and Adobe Photoshop (but remember to add plugins beforehand). Furthermore, mobile app design can automatically sync to several cloud-based storages such as Google Drive and Dropbox.
One feature that its team is very proud of is the ability to collaborate effectively. This way, you can give or receive feedback, and share your ideas effortlessly on the prototype.
Thus, all stakeholders will involve closely in the workflow
Some other upsides of the Marvel App are fast and easy to set up. It also enables designers to design multiple types of screens too. Moreover, this design tool is friendly to developers once web/app designs are delivered to them. Last but not least, you can look at your designs as how users see them (this feature is called user testing). However, as stated above, everything has its weaknesses. Marvel Apps’ are that:
- Designers cannot work offline since it’s an online platform.
- It does not show changes made by other designers.
- This software design tool does not pay much attention to detail when it only offers full-screen animations.
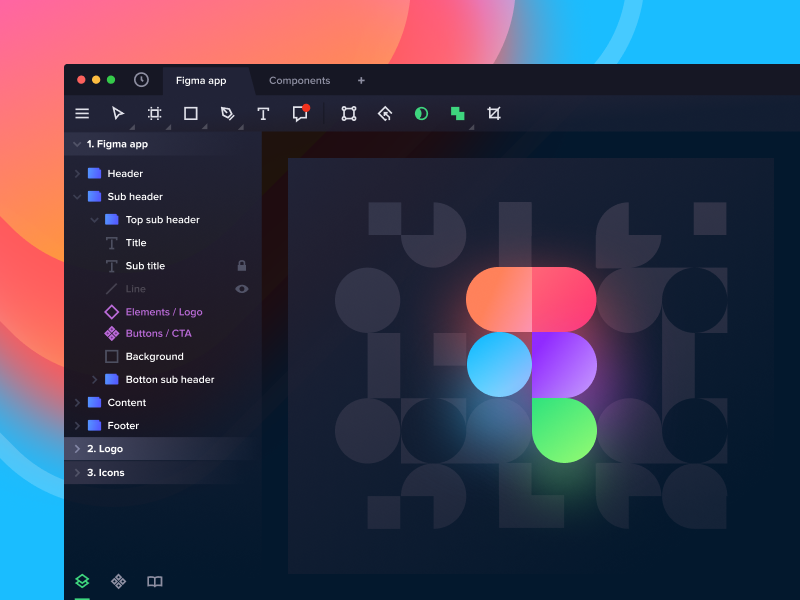
Even though Sketch has been the number 1 design tool for years, there are many competitors who are trying their best to dethrone it and Figma is the most promising one.

This mobile app design platform is similar to Sketch in terms of many features and functions. But two significant advantages of Figma that the King doesn’t have (or doesn’t mind having) are:
- Collaboration. All stakeholders who are involved in the project could edit, comment, and give feedback. This feature is available in both design and prototyping modes.
- It can be used on any type of operating system: Macs, Windows, Linux, or even Chromebooks. That’s how all project members, including people who love PC and the gang who adore Mac, can work together.
These two plus points help members learn what is going on with their design in real-time.
On the one hand
Designers can control all versions by naming them and adding descriptions. On the other hand, it also has a design system that contains your project’s component library. Thanks to this feature, UX designers and front-end developers can easily access and download design elements. Nevertheless, it has only a few resources and a small community. But as many great efforts have been spent on all these years, we at Designveloper believe that it will soon be more well-known.
5. ZeplinThe last mobile design tool we introduce to you in this article is Zeplin. This is not quite a design-centric tool though, instead, it focuses on the collaboration between the development team and the design team. In other words, Zeplin’s mission is to bring different teams, and different mindsets together. Now let’s talk a bit about its features.

First of all, Zeplin enables designers to export designs from Sketch, Adobe XD, Figma, and Adobe Photoshop with a little help from plugins. Furthermore, it is able to generate development resources automatically and turn UI works into guidelines and specs. This way, the development team can generate code snippets.
Recommended reading: UX Design Process: What You Need To Know
As a result
The handoff process happens faster and more conveniently than ever. Another significant feature of Zeplin is grouping, arranging, and tagging various related artboards together. Yet, some designers and developers feedback that sometimes there are bugs in the design uploaded in Zeplin. We hope the team from Zeplin will fix this soon as there are more and more designers and developers using this tool. As stated in the 2018 Design Tools survey, Zeplin was ranked as the number one handoff tool for designers and developers.
FURTHER READING: |
1. UI vs UX Design: Definition and Why This Comparison Should Not Exist? |
2. UX Design Careers: What You Need to Focus On? |
3. 3 Essential UI Mistakes and How to Fix It |
What Makes Mobile UI Design Great?

When a designer works on a new project, they have to take many factors into consideration. First of all, they have to follow the technical requirements of the client and the platform guidelines. So they need to align the project design with the latest digital trends so that it looks modern and smooth. A great mobile app UI design checks the boxes in all the following points:
- Compliant with the platform guidelines and best practices
- Features common UI patterns
- Intuitive and simple to use
- Consistent and smooth performance
- Carefully thought-out
- Clear in its signals
Recommended reading: Mobile Web App Development: 2 Things You Must Consider First
The 5 Must Have Tools for Mobile App Designers
If this is your first time designing an app, you’re definitely going to need some guidance. Fortunately for you, we’ve been through this process before. We know what kinds of tools you need for both design and development software.
6. UI Stencils
UI Stencils is a perfect tool for brainstorming in the early design stages of development. It’s easy to stick a sketch up on a board for collaboration and to get feedback from another designer. UI Stencils is a top option for drafting early sketches of your design.
7. OmniGraffle
OmniGraffle has touch bar support and comes with a point editor tool as well. It’s also automated with both JavaScript and AppleScript. OmniGraffle allows you to change the canvas size, layer artboards, convert text to images and set keyboard shortcuts.
8. MindNode
MindNode has different style options and layouts to get you started. It’s one of the best design tools to help you stay organized when your ideas are running wild. Their cloud software makes it easy for you to share your project with other people and tackle it with a collaborative effort.
9. Free Landscape Design App
With the help of your smartphone, you can click and drag plants and other garden features into new designs before you commit. As a professional landscape design company at Designveloper. Below are some of our favorite landscape design apps to help you get started.
- Patio Design
- Garden Plan Pro
- Landscaping Ideas
- Microsoft Pix Camera
10. Best T-shirt Design App
The T-shirt design app is the easiest app to design t-shirts and create your own custom t-shirt in just a few minutes. Thanks to the t-shirt design app, provides so many t-shirt templates and ideas for you to design. We found the best free alternatives to start using right now!
- Canva
- Inkscape
- Krita
- GIMP
- Photopea
Recommended reading: Web Application Development Cost: A Brief Outlook
Top 3 Best Mobile App UI Design Tools
The best mobile UI design tools can fit almost every design process and hopefully meet your creative requirements. Now is such a great time to explore new tools and see what’s available to design and showcase your projects.
11. Axure
With Axure, you can really focus on mocking up projects that are more technical and require extra attention when it comes to structure and data. Axure has always been one of the best wireframing tools on the market. It is great for more complex projects that require dynamic data.
12. Balsamiq – Best mobile app UI design tool
The drag-and-drop elements make life easier and you can link buttons to other pages. This means you can quickly start to plan your interfaces and then share them with your team or clients. You can quickly develop structure and layouts for your projects with ease.
13. MockFlow – Top App Design
Primarily, the WireframePro app is a good alternative prototyping tool for you to use, especially if you’re testing out some new ideas. MockFlow is a suite of applications that are very helpful for a number of tasks in the typical project process.
Bonus: Top 5 Mobile App Design Tools
There are many mobile app UI design tools that help you sketch your mobile app wireframes, and create prototypes. Mobile app design is a crucial phase during development and a mobile app’s UI can make or break the application. Below we list the top mobile app design tools that are essential to your mobile app development process to take your app to the next level.
Recommended reading: 20 Best Mobile App Development Companies in Vietnam 2022
14. Adobe XD
Adobe XD offers a quick way to design, prototype, and share user interfaces and experiences.It allows you to easily switch from Design to Prototype mode with a click, and then drag wires between artboards to turn your wireframes into interactive prototypes in no time. You can also make changes on the fly and see them reflected right away on your phone.
- Founded: 2016
- Platform: Windows, macOS, iOS, and Android
- Integrations: Jira, Slack, Zeplin, Avocode, and more
15. UXPin
UXPin is a product design platform. You can collaborate and share your work with anyone involved in the product, the design team, developers, or clients. It allows product and design teams to easily design, collaborate on, and present fully-interactive wireframes and prototypes.
- Founded: 2010
- Platform: Web
- Integrations: Sketch, Jira, Slack, and more
16. Fluid UI
With Fluid UI, you can create interactive mobile app prototypes with taps, swipes, clicks, and more gestures using their simple linking system. Fluid UI lets you create visually stunning prototypes in minutes. It provides over 2,000 built-in components from Material Design, iOS, Windows, and Wireframe libraries.
- Founded: 2010
- Platform: Windows, Linux, macOS, Web
Recommended reading: 38 Mobile App Ideas to Earn Big Money [Updated for 2022]
17. Mockplus
Mockplus is used by nearly 600,000 project managers, developers, and designers worldwide. You can just drag these components into the canvas to prototype your app ideas and web app design tools within a few minutes. It comes with more than 3,000 icons and nearly 200 components. With simple drag-and-drop, you can build interactive prototypes effortlessly.
- Founded: 2014
- Platform: Windows, macOS, Android
- Integrations: Sketch
18. Proto.io
Proto.io is a mobile app prototyping platform that is perfect for beginners as it utilizes a drag-and-drop interface that does not require coding. The included icon gallery contains thousands of SVG icons for use as buttons, lists, and tab bars and it supports web fonts.
- Founded: 2011
- Platform: Web
- Integrations: Dropbox, Photoshop, Sketch, and Lookback
A Conclusion on Mobile App Design Tools
Perhaps, you now realize that some best mobile app designs really appreciate the ability to collaborate between members and teams. However, they still focus on the most important factor is that creates beautiful designs and seamless flows.
Hey, if you are looking for web app design tools, look no further than Designveloper. We have successfully completed many projects for years such as LuminPDF, Swell, Walrus Education, etc. Tell us your ideas and we’ll realize them.
The post Top 18 Mobile App Design Tools for 2022 appeared first on Designveloper.
July 18, 2022 at 10:54AM











No comments:
Post a Comment