React and React Native are two popular technologies for front-end development. They all come from the same creator, Meta Platforms, Inc. (previously called Facebook).
But many newcomers in this domain feel confused between React and React Native because of their similar names.
Do they have the same format, syntax, and usage purposes? Or is React Native an upgraded version of t React? In this article, Designveloper will help you interpret the questions.
What is React?

React (React.js or ReactJS) is an open-source JavaScript library that supports building interactive, flexible UIs for web apps.
Jordan Walke, an engineer at Meta, released the prototype of React, JaxJS, in 2010. Developers deployed this technology for Facebook’s News Feed and then Instagram in two following years.
The introduction of React Native derived from one problem Mark Zukerberg mentioned in TechCrunch Disrupt SF 2012. That is, companies were depending too much on HTML5 for mobile versions. Facebook created ReactJS to reduce heavy reliance on HTML/XML.
Not until 2013 that Walke announced React as an open-source JavaScript library in JSConfUS. This technology has made a big leap in building dynamic, performant user interfaces for web apps.
| FURTHER READING: |
| ▶ Why Choose React Native for Your Mobile App Like Bloomberg or AirBnB |
| ▶ Meteor deep dive – Reactive programming with Tracker |
| ▶ React – Structure container component in Meteor |
What is React Native?

React Native is an open-source JavaScript framework that appeared for the first time in 2015. The framework aims at building native-like apps across different platforms. Based on this concept, companies can minimize investments in separate development teams for iOS and Android. Instead, they focus on creating hybrid apps that seamlessly run on multiple devices.
Recommended reading: 10 React Native Tutorials And Courses For Beginners
How React Benefits Your Business
React provides your business with the following advantages:
1. Update UI Elements Fast with Virtual DOM
Updating React UI elements is considered fast due to the presence of virtual DOM (VDOM). Modifying and operating the full DOM refresh consumes much time and money as changes in DOM can calculate unnecessary re-renders.
To solve this problem, ReactJS comes with VDOM which understands what needs updating. VDOM gives developers a feeling of writing the code as though they are re-rendering a whole web page. They talk about what they want and let VDOM/ReactJS work out how to build a page in that way. That’s why you can have a faster build and deployment with ReactJS.
2. Adopt Reusable Components
ReactJS comes with independent, reusable pieces of code. Such components can be combined with others without you rewriting or modifying the whole UI. For this reason, this feature of ReactJS saves developers much time to build web apps.
3. Provide a Massive Ecosystem of Tools
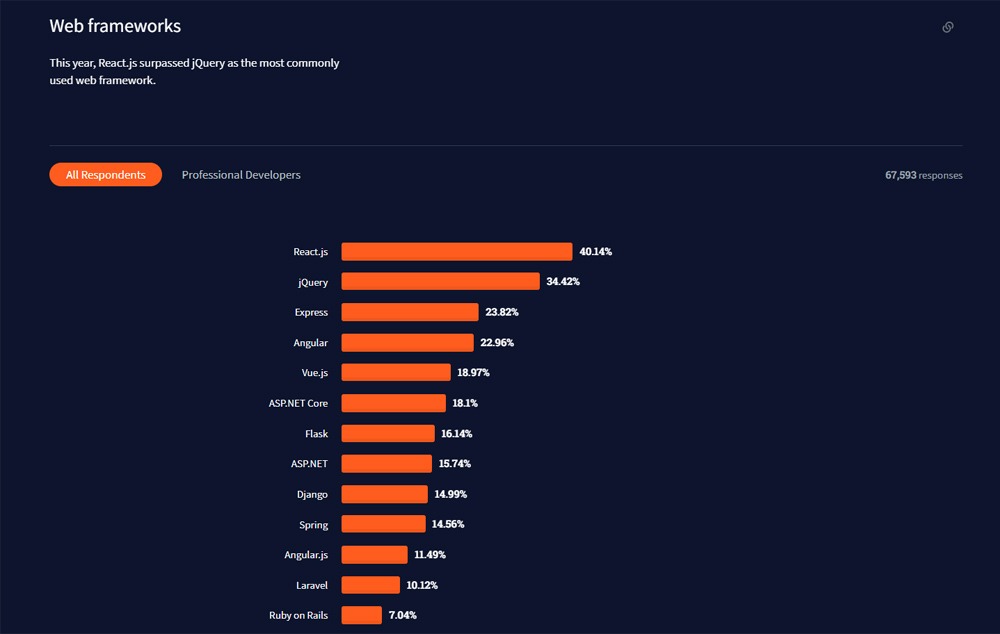
ReactJS is an open-source library. So it receives huge contributions from both Facebook and the community. Thereby, you can access a huge ecosystem of developer tools, libraries, and more to save time and resources on the development. That also makes ReactJS become the most common web framework, according to the 2021 Stack Overflow Survey.

How React Native Benefits Your Business
From a business perspective, React Native comes with major benefits as follows:
1. Build Cross-Platform Apps
Working with React Native, companies don’t need to hire two separate development teams for iOS and Android devices. They only need one team to build cross-platform apps with React Native.
React Native has a module to discover which platform apps are running on. Then the framework automatically implements the right code for that platform. That’s called “platform-specific code”. In other words, React Native mimics some behaviors of its native equivalents and supports developers to build native-like apps. Besides, you can unify JavaScript and native code to better optimize apps.
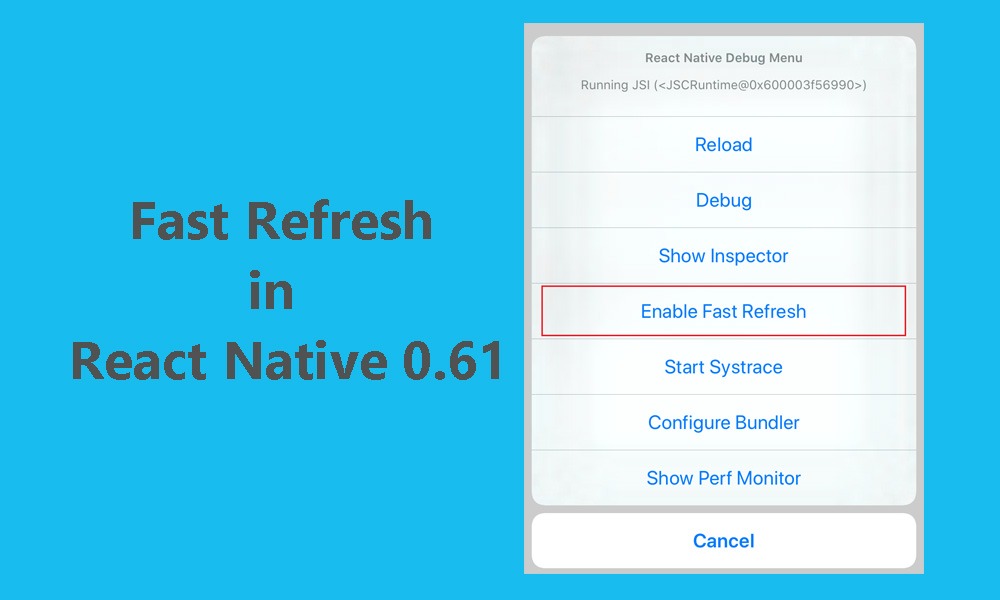
2. Save Development Time With Fast Refresh

In React Native version 0.61 and above, the Hot Reloading feature is removed. The concept behind this feature is adding new versions of files to running apps. For this reason, developers don’t need to wait for a full build and deployment, discover and go back to what they screwed up. But this feature received many complaints from developers as it was too unreliable.
Therefore, the React Native team decided to combine Hot Reloading and Live Reloading into Fast Refresh. This new feature inherits Hot Reloading’s traits and faster recovers after developers discover and fix mistakes.
3. Come with Available UI Libraries, Tools, and Databases
The React Native ecosystem comes with a diversity of available libraries, tools, and databases. Besides saving much time in developing apps from scratch, ready-to-use libraries and tools help build seamless UIs and give end-users the best experiences.
Such libraries and tools come into different categories like performance monitoring (i.e. Firebase Crashlytics) or debugging (i.e. Reactotron).
Understanding Key Differences Between React vs React Native
When it comes to similarities, React and React Native is open-sourced by Facebook and use JavaScript for front-end development. Both technologies enable you to reuse code and components to save time on UI development.
Facebook obtained much inspiration from React to build React Native. That’s why their workflow and syntax are alike. But with the combination of native capabilities, React Native is diverted towards hybrid apps instead of websites. That’s why their components are different.
Below are some major differences between React vs React Native:
| ReactJS | React Native |
| Focus on web development Note: ReactJS tags are called JSX. But this syntax still has some HTML-like tags like <p> or <div>. Further, ReactJS adopts DOM which functions as an API for web documents. So, ReactJS is used for web development. | Target cross-platform app development.Note: In reality, React Native doesn’t use HTML-like tags nor interact with DOM. In other words, React Native still uses JSX but its JSX tags are renamed, for example, <div> replaced by <View>. Such tags are compiled into other languages and tools. So, it’s not used for building mobile web apps, but rather everything else (e.g. mobile apps or VR). |
| Use virtual DOM to render ReactJS components on browsers | Use native APIs to render React Native components on mobile |
| Use CSS to build styling | Use a JS stylesheet to build styling |
| Use CSS to create animation | Use an animated API to create animation |
Recommended reading: Flutter vs React Native: Which One is Better for Business?
React Native vs React: Which One is Better to Work With

It’s hard for Designveloper to suggest the best technology to work with. This is because React and React Native navigate you in slightly different directions. As already mentioned, ReactJS focuses on web development. Meanwhile, React Native is designed for cross-platform apps.
Coming from the same creator, Facebook, these two technologies all use JavaScript and show many similarities in information flow. Thus, learning React Native will become much easier if developers already know React.
But it’s not compulsory for developers to excel at ReactJS before learning React Native. Even in job descriptions, many outsourcing companies, for example, Designveloper, never require React Native developers to own ReactJS-related skills. Instead, they should focus on JavaScript concepts and have experience with React Native development. Understanding ReactJS is a bonus for developers to get accustomed to the React Native process faster.
So, you don’t need to master both of them. Nor do you consider which option is better. Instead, you should consider your career path and then spend time mastering what you long for.
The post A Bird-Eye View of React vs React Native: Key Points in 2022 appeared first on Designveloper.
April 25, 2022 at 10:46AM













No comments:
Post a Comment