React Native is an open-source framework that uses JavaScript to build UI for cross-platform apps. While native apps are still important to many companies, hybrid analogs appear to help with time to market and budget. So there’s no denying that React Native contributes to changing app development. Many companies prove successful when adopting this framework across software projects. In this article, Designveloper will list the top React Native app examples and detail what they achieve with the framework.
Top 7 Popular React Native App Examples
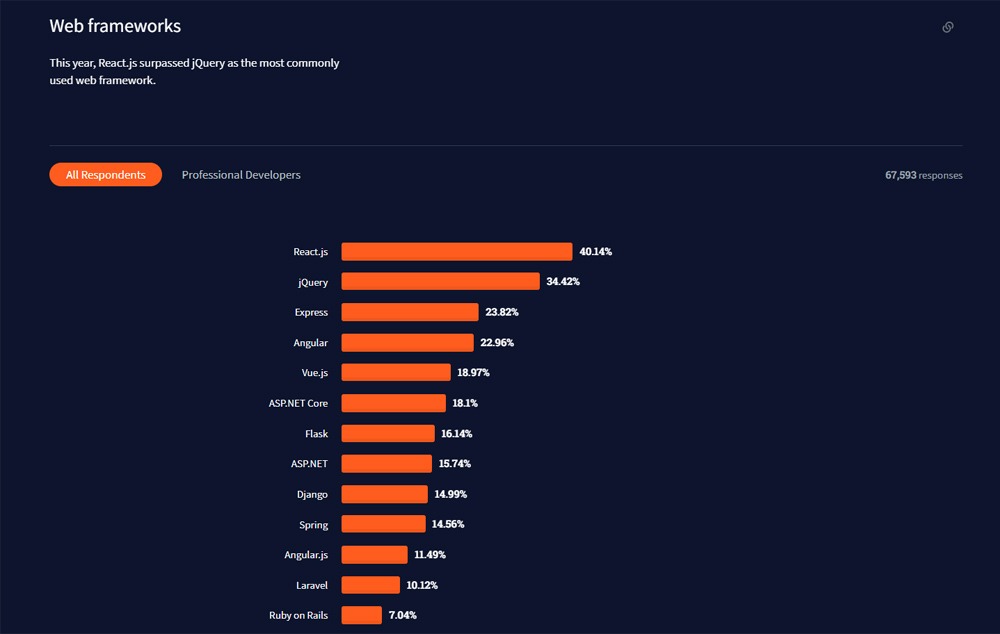
React Native is among the most commonly used frameworks by developers. Since its introduction in 2015, it has received wider adoption across companies of all kinds. Below are some big names in different industries that successfully apply React Native for their digital solutions:
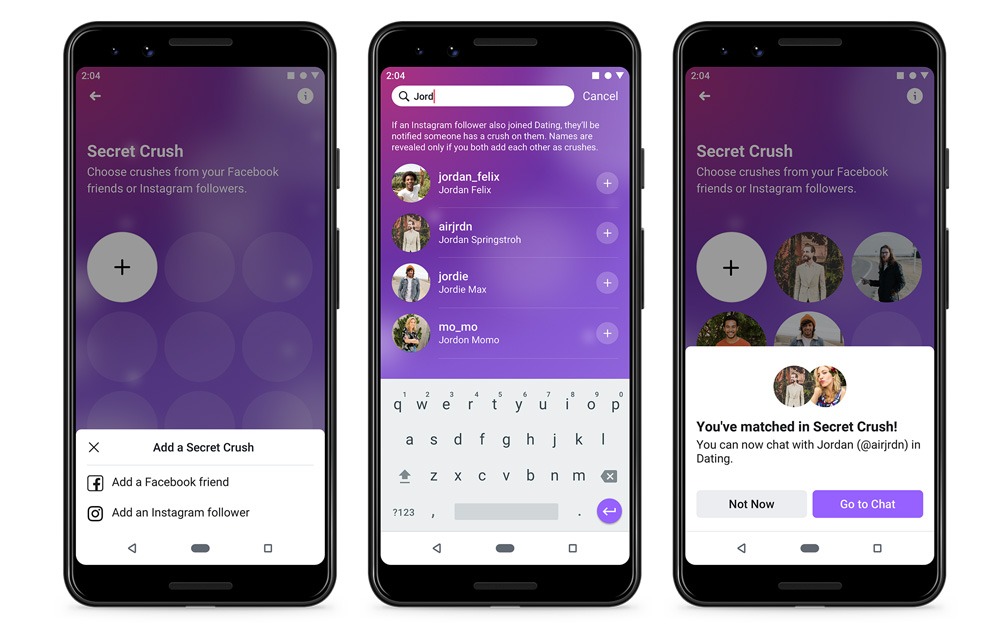
1. Facebook
The world’s biggest social networking App, Facebook (later renamed Meta) invented React Native to transfer all benefits of ReactJS in web development to mobile apps. Such pros include building iOS and Android apps with a single team and improving app performance.
The Facebook engineering team first tested how React Native benefited their app performance on iOS. Accordingly, they adopted React Native for the Events Dashboard feature. As a result, they realized the startup time of this functionality was reduced by half. Startup time is the required time of opening an app. And it sets the first impression users have on an app. So shortening this time means boosting user experience and making users stay longer with the app.
Since introducing React Native for iOS and Android, Facebook has enhanced startup time, ListView scrolling experience, and memory efficiency.
2. Salesforce
Salesforce is a US cloud-based software company. Salesforce’s products are customer relationship management (CRM) apps and software that focus on eCommerce, marketing, sales, and more.
In 2016, Salesforce developed Einstein AI, a cross-platform app using AI to customize predictions and suggestions, with React Native. Further, Salesforce allowed clients to unify proprietary Mobile SDK modules and React Native to build hybrid apps.
3. Shopify
Shopify is a perfect eCommerce platform for worldwide customers. The early team at Shopify recognized the potential of React Native. But they refused to convert their native app to React Native mainly due to the lack of first-class Android support.
Not until 2019 that Shopify experimented with three apps (i.e. Arrive, Point of Sale, and Compass) with React Native. Three development teams realized some benefits the framework gave them:
- Over 80% of code was shared between iOS and Android, saving much time in development;
- Team members felt more productive than in native development;
- React Native allowed teams to set a lower CPU threshold than expected.
From the positive signals, Shopify did a deeper dive into React Native. The framework helps them to build high-performing apps and meet the higher requirements of retail merchants.
Recommended reading: Learning React Js With Awesome Free Resources
4. Bloomberg
Bloomberg is a Global Media Conglomerate in Finance. Their development team started building hybrid apps with React Native in late 2016. This framework helps Bloomberg solve their existing problems, typically frequent delays and repetition in building iOS and Android versions simultaneously. Also, it brings the Bloomberg app several benefits as follows:
- Develop a rich mobile UI with multiple new features;
- Offer unified development features that accelerate the process and let developers focus on one feature at a time;
- Automate code refreshes;
- Speed new releases and guarantee continuous updates of the app with market-moving information;
- Allow the app to meet user demands and give personalized content based on a user’s location.
Recommended reading: Why Choose React Native for Your Mobile App Like Bloomberg or AirBnB
5. Pinterest
Pinterest started investing in React Native in 2018. They are one of the most popular image-sharing apps. The biggest positive of React Native at Pinterest is increased developer velocity.
In particular, this framework allowed the team to share 100% of the code between iOS and Android. So it took the engineering team 10 days to build the iOS version and another two days for Android. This code sharing saved the team more than a week of developing the Android version.
Besides, it helped cut off overheads and required time for meetings when Pinterest had to establish two separate development teams. Sharing code also helped ensure consistency between the two platforms.
Another benefit is that React Native enabled Pinterest developers to build completely native-like UI components.
6. Tesla
Tesla is an effective communication channel for electric cars. The US-based company specializes in electric cars and clean energy. Built with React Native, the Tesla app allows users to directly communicate with their electric cars and Powerwall batteries. Below are some benefits users can receive from the app:
- Track charging progress in real-time and start/stop charging vehicles through the app;
- Locate vehicles from afar or follow their movements;
- Heat or cool cars before driving;
- Flashlights or honk the horn to find cars in the parking lot;
- Interact with Powerwall to check how much energy is stored from solar or used.
7. Walmart
Walmart started focusing on React Native when they found something to boost productivity, accelerate time to market and remain stable. Besides, the World’s Second Largest Retailer Working with React Native, Walmart realized some of its selling points as follows:
- Give the improved feel of the app and offer superior user experiences;
- Improve graphical performance, CPU and RAM usage;
- Allow Walmart developers to speed up bug fixes over the air;
- Reduce labor costs roughly in half;
- Early and continuous releases are very fast.
Remarkable React Native Apps Built by Designveloper
At Designveloper, we have also deployed some React Native projects and received positive feedback from users. Below are the top 4 outstanding React Native app examples:
8. LuminPDF
LuminPDF is an ongoing project of the Designveloper engineering team. The idea behind this app came up after the team realized the inconvenience of classic PDF files. They wanted to build an online ecosystem where users can quickly access, edit, synchronize, store and share PDF files. It’s when LuminPDF comes into play.
To deploy this project, we adopted the most modern technologies like React Native, Meteor, or NodeJS. Besides the professional development process, we also hold daily meetings and make updates to ensure the product meets user requirements. The deliverable now has more than 20 million users.
9. Walrus Education
Walrus Education is a third-party platform where schools, teachers, and students interact with each other. Both web and mobile apps of Walrus Education were built based on ReactJS, React Native, and NodeJS. The whole system including the frontend and backend can be scaled with ease and perform well on different versions.
10. Joyn’it
Joyn’it is a social media platform where the community can create events easily and be informed of approaching events. We had to implement the project with external developers in the middle of the development phase. Upon re-building the workflow, we started to handle existing technical problems (e.g. bad-structured codebase). And we also used such modern technologies as React, React Native, and Angular to build the app.
11. Bonux
Bonux is a crypto wallet in which traders conduct transactions, and store and manage their accounts. The app aims at minimizing the chance of facing scams and increasing the win rate among new investors. We developed the backend with NodeJS and MongoDB. Meanwhile, ReactJS is used for web portals, and React Native is an ideal option for mobile development.
The Bottom Line
React Native is a powerful, efficient option that allows companies to approach customers through cross-platform apps. It uses JavaScript, the most popular coding language, and has a massive community of developers to support it. So there is unsurprisingly a wide range of impressive React Native app examples since its introduction in 2015. Because of its benefits, more companies will focus on the framework, and demands for React Native developers will increase accordingly.
The post What Are the Best React Native App Examples in 2022? appeared first on Designveloper.
April 28, 2022 at 06:28PM