You plan to digitize business operations.
So you then come up with a good idea.
The next thing is to turn the idea into a real, feasible solution.
Whether you develop an app internally or outsource it, a mobile app design process is among the most critical considerations.
This holds true, whether you come from already established companies or startups and whether your projects are complex or not.
This article will elaborate on important things about app design by answering the following questions:
- What is a UX/UI app design by definition?
- How is a mobile app designed? Is there any change in the 2022 design process?
- Should your company hire in-house or external staff to design a mobile app?
- What are the pros and cons of designing a mobile app internally and externally?
App Design – UI, UX, and Getting Started
Compared to other industries (e.g. manufacturing or fashion), the app design segment shows no variation in its overall design process.
A standard process of designing mobile apps generally aims at identifying and solving existing and potential problems of end-users.
For example, customers often visited your brick-and-mortar store to buy kitchen utensils. But the Covid-19 pandemic stopped them from making physical purchases so often. Instead, they started buying online more and prefer their orders to be shipped directly to their doors.
The question is: “How can the store facilitate a buyer’s selection of products, payment, and delivery?”
This is an existing problem your business is encountering.
Beyond that, when going online, you may confront later arisen issues (e.g. increased competition and communication with customers).
It’s when a mobile app comes to a play to help you handle those mentioned problems.
However, to guarantee the future app meets your requirements, focusing on UX/UI elements should be always prioritized in the design plan. These factors are important because they tell you how the product works and looks respectively.
This section will give you a detailed insight into UX and UI designs as well as their differences.
1. What is UI Design?
UI design, or User Interface design, is the process of deciding and building a visual look of a mobile app.

The app’s UI design should not be duplicated from others. Nor does it necessarily have a glamorous visual presentation. Also, every screen of a mobile app needs to be consistent and attractive to keep your customers engaged, regardless of device.
To do so, UI designers will focus on developing graphics (e.g. typography, layout, or color) and even voice-controlled elements based on a complete style guide. This system ensures consistency during and after the mobile app design process. It particularly details all components that are well-matched with your brand guidelines.
Recommended reading: What is UI?
2. What is UX Design?
UX design, or User Experience design, talks about an app’s functionality. Its ultimate goal is to give users the best experience when doing online activities on the app.

A UX Design Process needs to be implemented to meet some criteria as follows:
- A mobile app must be properly functional;
- The app should fulfill possible demands of end-customers and your business;
- The app should be easy to use.
Therefore, during the UX design procedure, you will ideate a future app with or without the support of the design team. A final choice will be based on user research findings and business objectives.
In short, UI design aims at an app’s outward look whilst UX design refers to its functions. Both processes are closely attached to the product even after its launch to the market. So, it’s crucial to decide who should be included in the design team from the beginning.
Mobile App Design Process in 2022
App design is not simply designing a mobile. Its definition extends to other activities that support your understanding of user demands and the evaluation of app success.
More importantly, the design process should assist your business to define and solve problems. A good app design will also help position your brand differently from other competitors.
That’s why a decent mobile app design process should include the following steps that repeatedly take place in a series of iterations:
- Do user and competitor research;
- Define problems and ideate digital solutions;
- Establish a project’s goal and scope;
- Build UX wireframes and UI elements;
- Create prototypes;
- Do testing;
- Receive feedback and optimize a product.
Here are detailed explanations for how a mobile app design process works in reality:
1. Brand guideline – Making a Business Plan – App Design Research – User Personas – Competitor Analysis
Producing a great, comprehensive idea is a daunting task. The idea is not temporary but rather goes with your company over a long time.
So, here’s what you should do to finalize a great, comprehensive idea for your business:
Understand Brand Guidelines
Business guidelines are well-established principles and standards that tell the world who your company is and what it does. In other words, they cover all essential information of your company’s values and brand identity elements (e.g. color palette, fonts, text sizes, and images).

Understanding these rules helps your company guarantee consistency in its online presence as well as determine a project’s complexity and scope. Thereby, a created product can leave a lasting impression on your end-users and render your company distinguished from others.
Build a Business Plan
A mobile app plays an integral part in a company’s long-term growth. So drawing out an app design plan is necessary. One of the best ways to help your company build a detailed business plan is by developing a business canvas.
This template should entail fundamental categories to answer the following questions:
- Problem: “Which problems are my company and customers facing?”
- Solution: “Which solutions are best suited to handle these problems?”
- Value: “What values do customers receive from my company?”
- Competitive edge: “Which advantage does my company take over competitors?”
- User/Customer: “What is my customer segmentation?”
- Metrics: “Which criteria are used to measure my success?”
- Channels: “How can my company approach target customers?”
- Costs: “How much is spent on an app?”
- Revenue: “How does my company monetize an app?”
Conduct Market Research
Researching the market includes defining customer personas and analyzing competitors. These two factors are important to decide which features your app should have to deal with possible pain points.

User Personas
Next, a design team and you will work on more thorough research, interviews, and workshops. The key aim here is to figure out expectations and motivations behind end-user demands or behaviors.
Also, you should build complete user profiles while sketching a business canvas. Your company and the design team need to brainstorm answers for several questions like:
- Who is your potential app?
- Where do they live?
- In what age range are they?
- What do they like or dislike about a mobile app?
- What do they want from the app?
- What problems do they have?
Your company can use a customer journey map as well. This tool helps visually predict how buyers go through your potential app, whether they approach it via social networks or other marketing channels. It also assists you to determine the pain points, incentives, and emotions of users.
Competitor Analysis
“Are there any similar applications to yours?”
“Which features or functionality do competitors have to make app design succeed or fail?”
Your company may ask these common questions when learning about competitor products.
Competitor analysis is also conducted to discover what pitfalls end-users met and which values your rivals gave their customers.
Looking around Product Hunt, you may find similar applications with appealing forms and useful functionality. Further, reading user reviews about such solutions is among the best ways to explore what customers feel satisfied or disappointed with.
2. Features, User Flows, and Wireframes
The next step of a mobile app design process is to go deeper into possible features. Also, it’s important to draw wireframes and a detailed user flow for your app.
Some tools like Adobe XD, Figma, and Axure are widely used to diagram user flows, build wireframes and develop prototypes afterward.
Building app Features
Aesthetic is not the only factor to decide a product’s success. You should ponder its features during the design process.
These features should not be too complicated for users. Concurrently, they should support customers to perform the right action on an app. If these conditions are not met, you then fail to improve the user experience of the software.
In the first iteration of a mobile app design process, you should select the most fundamental attributes for an MVP (minimum viable product).
There are several methods to help you do so:
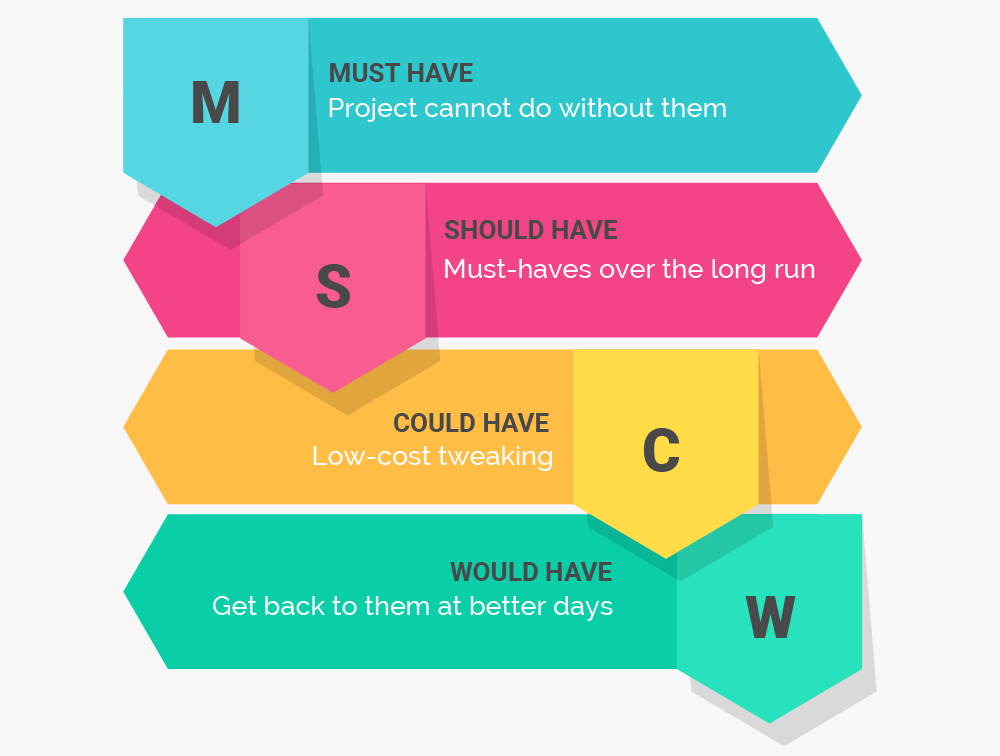
- MoSCoW
MoSCoW stands for Must Have o Should/Could Have o Won’t Have.
This technique helps you organize all features of an MVP in order of descending importance.

Brainstorming ideas with designers and programmers, you can ask some questions like:
- “What’s the end of a user?”
- “Which features does a user need on an app to reach that goal?”
- “Does my company need user responses to perfect those features?”
Answering these questions may help you easily conclude which features must, could, or won’t be included in the MVP.
- AARRR
AARRR is an abbreviation of Acquisition, Activation, Retention, Referral, and Revenue. Each metric is equivalent to each important question used to measure features:
- Acquisition: “Does that app feature increase user involvement?”
- Activation: “Does that feature encourage users to use an app?”
- Retention: “Does that feature encourage users to continue using an app?”
- Referral: “Does an app have a feature that facilitates app sharing with a user’s friends?”
- Revenue: “Does an app have a monetization feature?”
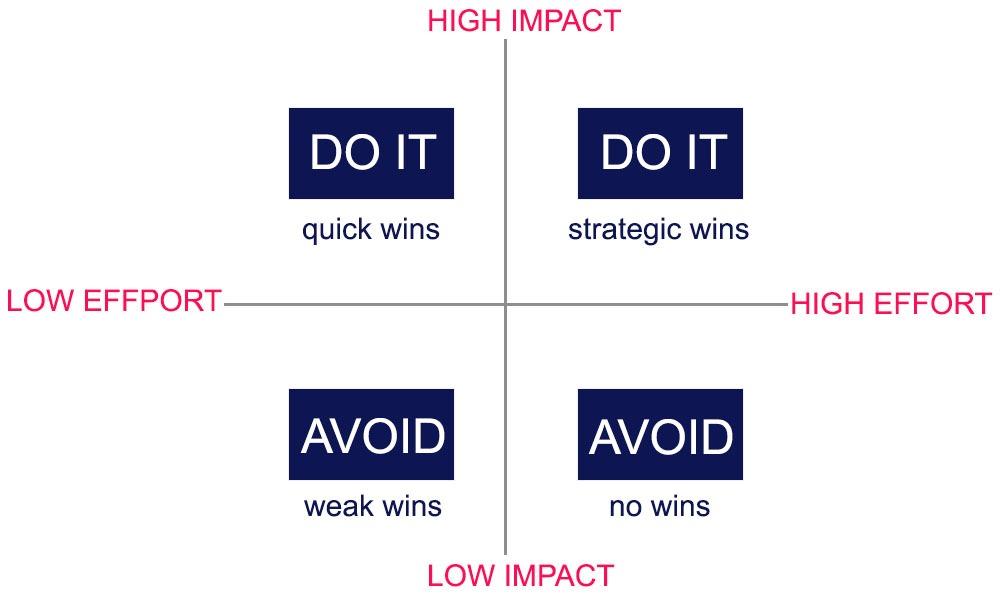
- Impact Effort Matrix
This technique focuses on the level of impact and effort given by features. Accordingly, it also helps a design and development team to identify which features should be prioritized or not.

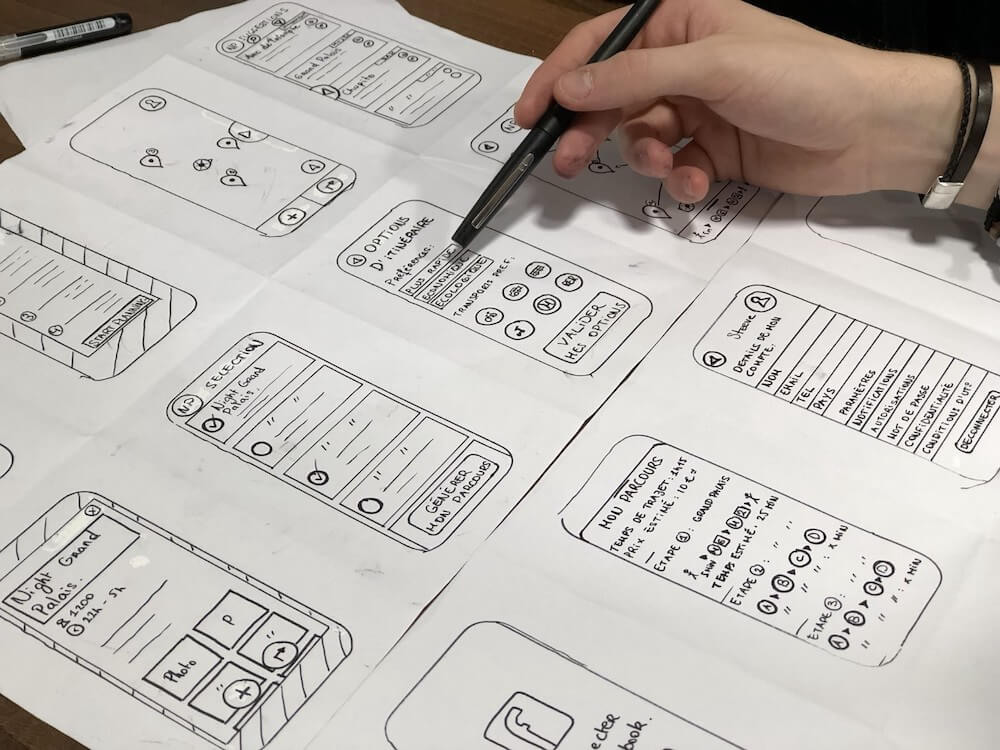
Wireframes
During the UX design process, building app wireframes means creating layouts, structures, and interactions between app elements. These wireframes need fitting on any device and platform your company is aiming at (i.e. smartphones or tablets of all sizes).
Once again, the app’s wireframe should be a result of user research, competitor research, and strategy.
It specifies user flows on an app. It shows, for example, how users register and log in, how many windows they access, or how many buttons they click.

That’s why it should entail:
- App layout;
- Page layout;
- Navigation features.
And it should exclude graphic elements (e.g. videos or pictures) and colors.
UX wireframes may be sketched on paper or software and require no hard work.
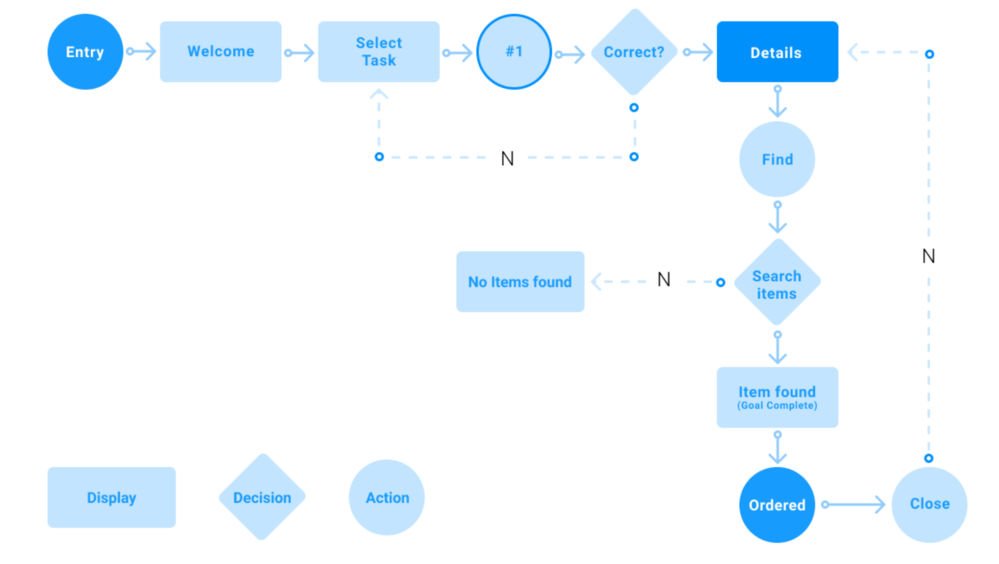
User Flows
Building a user flow is a popular way to visualize the customer’s journey on the app.
But unlike a user journey map, a user flow defines what users physically do to complete a specific mission on your app.
Take an online kitchenware store, for example. A customer wants to buy a knife set. His activities often begin from accessing a homepage and end with ordering or registering for an account.

Therefore, during this phase, designers should consider:
- The number of screens needed for a user to perform his/her intended activity;
- The number of features needed to support a user to perform his/her intended activity;
- The order of screens and features to help a user perform his/her intended activity;
Foreseeing a user’s activities from an entry point to the end helps designers to optimize the user experience through intuitive interfaces. It then improves user retention or conversion rates.
3. Creating Mockups and Prototypes
Building app mockups or prototypes is a feasible method to see how your potential software may look in reality.
Exactly speaking, mockups and prototypes stimulate a real app but come with lower quality. According to experts, building expensive mockups is both time-wasting and superfluous. Instead, low-caliber prototypes are more encouraged.

During this stage, UI design elements are added to your prebuilt wireframes, typically:
- Content layout;
- Images/Videos;
- Colors;
- Typography;
- Icons;
- Navigation visuals.
The ultimate goal of this phase is to test or improve app functions. Therefore, designers should focus on the best UI factors and core functionality that most fit the user’s needs.
4. Testing, Feedback, Optimization, Iteration
Once mockups are created, they will be showcased to the product owner (that is, your company in this case) and real customers for testing. This helps users test whether UX/UI elements satisfy their basic demands and reach the company’s standards.

You can approach real users in various channels (e.g. the app store, your company’s website, B2B directories, or social media page). And you may allow them to leave comments wherein instead of limiting them only to the app. It helps you reach a niche audience and obtain responses on time.
Also, you should consider other types of technical testing, for example:
- QA/QC testing;
- Alpha/Beta testing;
- Performance testing;
- Usability testing;
- Security testing.
Upon testing, your app will receive feedback and be optimized to fit predetermined standards.
These four main stages will be repetitively conducted in a series of iterations or sprints over the mobile app design process.
Designers also closely work with programmers to test, redesign and improve an app until it’s perfected. Even after the final app is developed, tested, and released to the public, app design still plays a key role in further maintenance and improvements.
How to Hire a Modern App Design Team
How should app design tasks be implemented? Is in-house staff or an outsourcing team a better choice for your company?
As already said, app design is a long-term process.
Designers will cooperate with a development team from scratch to discuss the feasibility of ideas and solutions. They then cooperate from ideation to launch. This probably increases the efficiency of the whole process as well as saves time and money on building apps.
Therefore, choosing those involved in the mobile app design process without consideration will leave your company repercussions afterward.
There are four common options to recruit a modern app design team for your projects, particularly:
- Hire an app design and development company;
- Hire an in-house design team;
- Hire a freelance app design team;
- Hire an offshore development team.
Each option works best in different situations. Understanding its pros and cons can help select an app design model that suits your business’s vision, budget, project complexity, and more.
There are various ways to build a suitable app design team. If you plan to either hire a whole outsourcing team or augment staff temporarily, you may:
- get referrals from clients or colleagues;
- visit B2B review and rating websites like Clutch.co, GoodFirms.co or The Manifest.com;
- visit freelance working sites like Fiverr.com or Freelancer.com.
No matter which resources you refer to find talented designers, you should browse through their profiles and portfolios.
Reading reviews of former clients also gives you a realistic overview of their working process. This will support your finding of proper candidates and give you a deeper insight into a person or a team you are bound to work with.
Hiring a Team to Design and Build Your App (App Design and Development Company)
Mobile app design and development are two different processes. They focus on building the front-end and back-end terminals of mobile apps respectively.
If you have a solid development team but have no idea of design, choosing a design agency is the best option.
However, provided technical things are not your strength as well, working with an app design and development company is more advisable.
Here are several pros and cons of collaborating with an app design and development company:
PROS
- Communication
The cooperation between designers and programmers from the beginning is needed to guarantee better understanding and information flow.
You can prefer allocating design and development work to two different companies respectively. But this action costs them time and opportunity costs to get attuned to their mutual working styles.
Meanwhile, designers and developers from the same company are familiar with each other. So you can see enhanced communication, productivity, and quality.
App design and development companies keep the product owner and other stakeholders engaged in the whole process through communication tools. This helps you track how the work is progressed, which features should be added or removed, and more.
- Experience
App design and development companies have diverse experience in building apps for different industries. Accordingly, they will provide more creative and viable solutions for your company’s current situation.
- Talent pool
Those companies gather experts in app design and development. Therefore, working with them gives you a chance to access a host of talented workers.
- Workflow efficiency
To manage massive work, app design and development companies often adopt effective project management methods such as Agile or Scrum. A standard workflow in such companies, typically Designveloper, takes place as follows:
- Problem detection;
- Conception;
- Cost and time estimate;
- Design;
- Development;
- Testing;
- Preparation and publishing;
- Support and maintenance.
Those companies prescribe types of service, duration, and shared responsibility in an SLA (Service Level Agreement). These clauses ensure the transparency and effectiveness of creating an entire mobile app.
CONS
- Cost
Initially, hiring a team in charge of a whole project is more costly than recruiting individual designers and developers.
But hiring a professional company means you don’t need to deal with training costs or added expenses from, for example, bad app design.
Choosing a proper app design and development company is not too tricky. Wandering around B2B directories like Clutch.com, you may filter suitable app builders based on hourly rates, budget, and more.
You should look at their portfolios and previous customers’ reviews. Then, you can get consultancy from more outstanding companies to see which one suits your company.
Recommended reading: How much does it cost to make an app?
Hiring Your Own Team of Designers (In-house App Design)
There is a common belief that hiring your own team of designers to build your app completely in-house is an unwise idea.
This doesn’t hold true if your internal team is capable of coping with all design work. This option is also suitable for those who can afford expensive recruitment and training sessions for newbies.
If you’re considering this option, you had better look at its pros and cons in the first place.
PROS
- Communication
There’s no denying that in-house staff can communicate and understand your business’s goals better than outsourcing team members.
This is because the former works in a group every day. Internal employees know each other well enough, thus interactions between them will take place more easily.
- Control
Managing an in-house team allows you to take whole control of project execution. You may get involved in every phase of a mobile app design process. And you can get better informed of what is being planned, implemented or done.
- Productivity
Communicating well between members and monitoring a project yourself help promote workflow efficiency.
CONS
- Recruitment
Hiring in-house employees may be time-wasting and expensive. You have to spend time and money reading through CVs, preparing tests, and holding interviews.
- Training cost
Another downside of hiring new designers, albeit seasoned or inexperienced, is that you have to run training courses. It proves essential to help employees understand the way your business works and get familiar with each other.
- Flexibility in different projects
Even when you have a robust design team for a project, nothing ensures that they can handle all aspects of later design work. At that time, you can’t lay some off to recruit new ones who are more suitable for other projects. Not to mention that you can confront staff turnover. Those things make your team less flexible for different projects.
To guarantee hired designers suit your company and projects, you should read candidates’ past work carefully and allot a suitable task. This helps you see how they think of designing your potential app.
Hiring a Freelance App Design Team (Remote Team)
Hiring a freelance designer or team is a popular option providing you want someone just in the interim period. Also, your app projects don’t require their regular presence at the office.
Besides, this option is preferred when you hardly find qualified candidates in your neighborhood. And there’s an urge to search for someone working remotely on projects.
Hired, Total, or Upwork are places where companies frequently seek talented designers for their projects. You’ll get a clearer idea of their past work, hourly rates, and reviews of previous clients.
Inevitably, working with freelancers remotely comes with benefits and drawbacks as well.
PROS
- Wide selection
Online working sites allow you to approach a huge talent pool. So you have more opportunities to find more qualified candidates for your app projects.
CONS
- Hiring process
Compared to in-house hiring, you have to comb through a far wider range of candidates. So little wonder the recruitment process can be considered more time-consuming.
Beyond that, more choices in searching for remote designers also translate to more unexpected costs and the possible inflexibility of the team afterward.
- Communication
As already said, freelancers often work remotely. That means you need to set up online communication tools to ensure interactions between team members and you work smoothly.
Despite advancements in communication technology, it’s not the only determinant behind seamless interactions between members.
Language and geographical barriers can contribute to communication disruptions if freelancers speak a different language from yours. Not to mention that some may have poor communication skills although their expertise is outstanding.
If hiring a freelance app design team is the best choice for your company, you should consider skilled freelancers in both design and communication. They are those you may trust to get tasks implemented resourcefully.
Hiring an Offshore Design Team
Besides an app design and development company, recruiting an offshore design team is another prevalent way to outsource app design.
The main difference between them is that a design team only specializes in the design, whilst the other focuses on both design and development.
There’s no need to outsource your app development process if you have a competent in-house workforce or better external candidates to do the work.
There are pros and cons of assigning work to an offshore team as follows:
PROS
- Experience
Compared to individual designers, a design company is more experienced in designing apps for a myriad of industries.
- Talent pool
Partnering with offshore design agencies opens more avenues to approach more talented employees. They have diverse expertise and creativity to suggest the best digital solutions for your company.
- Lower costs
In comparison with a nearshore or onshore teams, their offshore counterparts often provide cheaper service packages.
There are other hidden costs you should consider. Chances are original investments in offshore companies are much higher than hiring in-house designers or single freelancers. But this option removes expenses related to onboarding, training, and making defects.
CONS
- Security
One downside of hiring external companies is data security. Design agencies are now working under strict agreements and probably legal management of their countries. Yet nothing ensures their individual employees seriously comply with clauses prescribed in contracts. So data breach is sometimes unavoidable.
- Different mindset
Different cultures and backgrounds may result in different mindsets. This can hinder your company and an outsourcing company from good understanding and smooth communication.
Before deciding who to work with, you should go through a detailed vetting process. This helps you see how their past projects were conducted. Besides their websites, you may look for their portfolios on third-party sites like Dribble or Behance.
Conclusion
Like app development, app design requires a continued commitment of designers and those involved to make sure the work goes on the right path.
That means a mobile app design process isn’t over when a product comes into the development process or is published.
Therefore, building a solid team from the beginning should be prioritized before your company implements any design tasks.
This ensures a decent app design that helps identify and tackle problems properly. It also significantly contributes to the success of building a mobile app that everyone loves.
The post Mobile App Design Process: How does it change in 2022? appeared first on Designveloper.
February 05, 2022 at 11:01PM











No comments:
Post a Comment