Ten lucrative careers in technology, along with mini-profiles and the national average salary for each are explored.
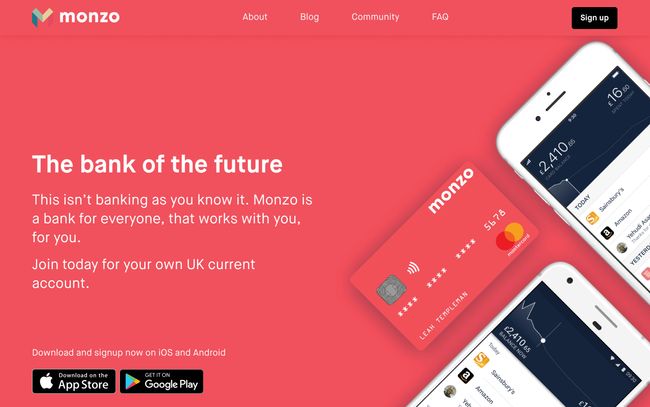
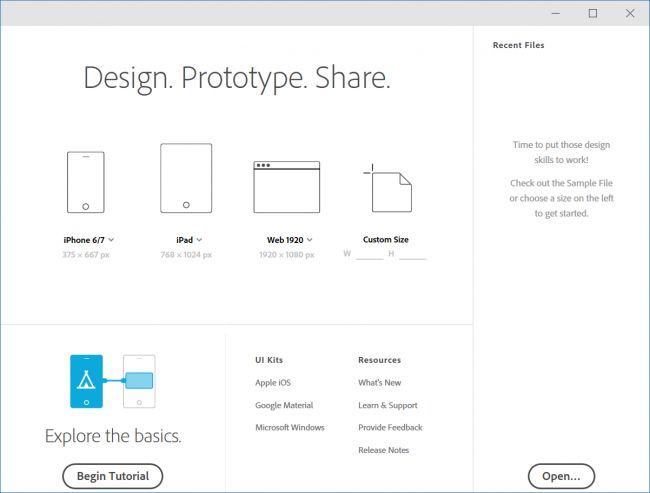
1. User Interface Designer
Similar to UX, but user interface design (UI) gives greater emphasis to the design of the interface. UI designers establish the look and feel of a software’s interface. UI designers are often responsible for:- Visual design through each stage from brainstorming to engineering.
- Clear communication of ideas and instructions to users through well-designed wireframes, storyboards, user flows, and sitemaps.
- Making the interface a cohesive whole by intentionally designing each element of the site or web app to ensure they all work together.
National Average Salary for UI Designers: $61,308
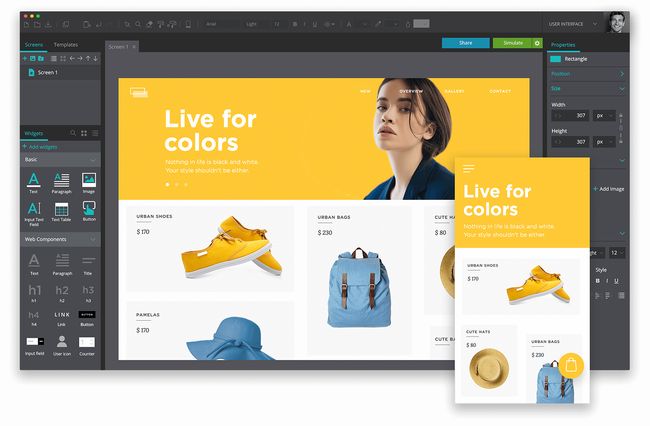
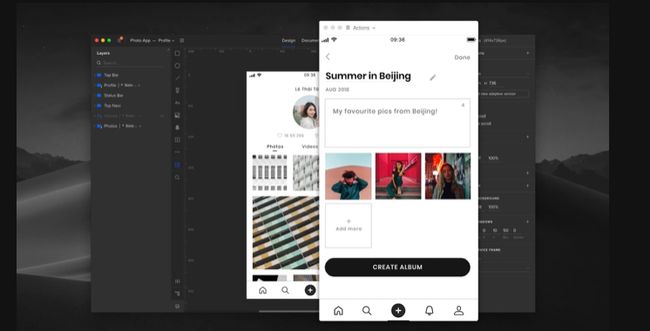
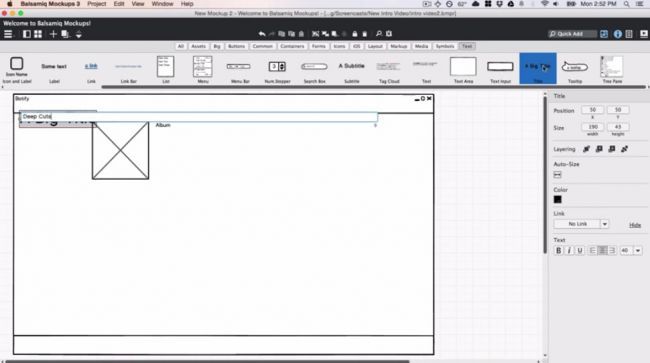
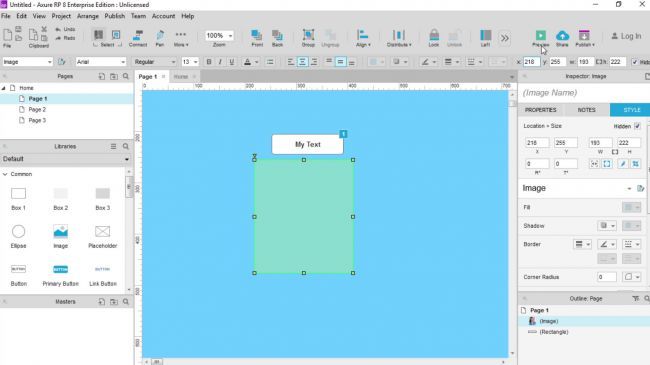
2. User Experience Designer
User experience designers (UX) create products with the end user in mind. Basically, their primary goal is increasing user satisfaction.The field of UX varies greatly. Some UXers focus on user research exclusively, while others may be more involved with prototyping products. Nonetheless, a few key responsibilities include:
- User research: understanding users through interviews or other methods like card sorting.
- Information architecture: knowing the most effective ways to structure content on a site or app.
- Data-driven design: making design choices based on data analysis.
- Wireframing and prototyping: building test versions of websites/web apps.
National Average Salary for UX Designers: $72,780
3. Software Quality Tester
Software quality testers (SQTs) test the quality of software products prior to public launch to ensure they are working properly.SQTs run various functional, stress and scalability tests across numerous customer scenarios in efforts to “break” the software with a goal of eliminating bugs and improve the quality improvement of the final product.
National Average Salary for Software Quality Testers: $53,646
4. Search Engine Optimization Specialist
Search engine optimization (SEO), while often classified under the marketing umbrella, is characterized by technical aspects of its own--specifically, dealing with increasing rankings in search engines whose algorithms are forever being optimized for up-to-the-minute relevance.SEO specialists collaborate with developers and web designers to ensure SEO best practices are being implemented across a website/web app. Other common responsibilities for SEO specialists include:
- Researching keywords
- Working with content teams to drive SEO in content creation
- Optimizing copy on pages to improve search engine ranking
- Tracking, reporting, and analyzing website analytics and PPC campaigns
National Average Salary for SEO Specialists: $40,750
5. Data Analyst
Data analytics jobs are perfect for those possessing an affinity for data set analysis, trend spotting, and strength in conveying the findings in layman's terms.Strong mathematical and analytical skills are key to the role data analysts play, notably knowledge of statistics--collection and organization of large sets of data are central to the job description. Additionally, some companies may require measurable programming acumen.
National Average Salary for Data Analysts: $52,981
6. Web Analytics Specialist
Web analytics relates to SEO and digital marketing. A specialist's focus lay in site traffic measurement, goal-setting for site elements, user experience visualization through Google Analytics, and site change monitoring with A/B testing.Web analysis specialists generally work through agencies representing multiple clients, so expect to handle more than one website, depending on the agency's size and workflow.
National Average Salary for Web Analytics Specialist: $62,464
7. Enterprise Software Sales
Enterprise software sales can be a highly lucrative field for the right person. As with any sales job, exceptional performance is generally quite healthily rewarded with commissions and bonuses, putting top performers at some of the largest global companies in the $400,000 per year range.Software-as-a-service sales, more typically known as 'SaaS sales' functions primarily as business-to-business (B2B) service.
However, as is the case in so many sales roles, high reward comes with high risk. Quotas, high-pressure-high-stakes negotiations, and extensive travel can often do take a toll on family life, so knowing what you're getting into at the outset is important.
National Average Salary for Enterprise Software Sales: $72,325
8. Growth Hacker
Also known as a “user acquisition specialist,” growth hackers fall under the larger umbrella of marketing, as well.Commonly employed by startups, growth hackers combine marketing, technology, and business development with a laser focus on user acquisition. They develop and implement onboarding strategies, experiment extensively, measure results, and tweak -- or even discard -- plans as necessary, based on consumer response and engagement. Such a role requires flexibility and agility of process to successfully execute.
National Average Salary for Growth Hackers: $74,369
9. Tech Support Specialist
Some types of tech support jobs require a degree if the type of support you are giving is highly technical; for others, a degree is no issue.Perhaps the greatest benefit to many in this field is the flexibility. Many tech support companies allow for flex scheduling, working from home or some hybrid therein. As long as you’re able to engage with the customer and help them with their technology problems, it doesn’t always matter whether you’re in a cubicle or on your sofa.
A solid familiarity with a wide variety of tech products and issues coupled with strong communication skills are essential to this position.
National Average Salary for Tech Support Specialists: $40,335
10. Technical Recruiter
Technical recruiters often stand as gatekeepers between major organizations and technical employees such as programmers and developers. While they don't perform hands-on tasks with technology or coding, a fundamental understanding of the larger technical landscape is nonetheless extremely important to successful procurement of adequate professional experience for the often highly-specialized roles they're contracted to fill.Excellent communication skills are key for a technical recruiter. Experience working in technology fields is a bonus, as is a mature and confident personality.