Typically, site designers and developers want to deal with the quirks of individual browsers, stripping out any proprietary styling that such software might add to specific website layout elements. Additionally, they may use scripts to deal with the shortcomings of older browsers and drop in basic default styles for horizontal rules and elements that are supposed to be hidden.
What is an HTML boilerplate?
Boilerplates are similar to templates, but more helpful, in that they often contain text and graphics to start you off rather than just layouts that include these elements. An HTML boilerplate is a set of downloadable files that provide a foundation for any website you might want to create. Typically, they have been built by industry professionals but freely released to the community. Adapting them for your own projects helps speed things up and ensure the basics of your site are sound.Note that the term 'HTML boilerplate' doesn't mean you just get an HTML document or even a bunch of them. Boilerplates may contain a range of file types, including HTML documents, but also add CSS, JavaScript, placeholder images, and documentation on how to use what you've just downloaded.
Popular boilerplates
HTML5 Boilerplate is a good place to start. The self-described "web's most popular frontend template", is a sleek and simple HTML5 template that's the result of the pooled knowledge of hundreds of developers. It provides the basic scaffolding or framework for building an entire website.We're on version 7 at the moment, but you can get a gist of how this works by watching the introductory video designed for v5. The latest version is mobile-friendly, with an optimised Google Analytics snippet and minified versions of jQuery and Modernizr included.
Another popular option to explore is Bootstrap. This calls itself a 'frontend component library', and offers more comprehensive options than the HTML5 Boilerplate framework. Some argue that the industry's reliance on Bootstrap has led to increasing homogeneity in web design over recent years.
Whether you opt for a simple HTML5 boilerplate, or something that offers more control, will depend on your level of ability, confidence and needs.
Using HTML5 Boilerplate
When downloaded, this free, open-source boilerplate provides you with documentation and licensing information, some CSS, placeholder images in various aspect ratios, two HTML files, some JavaScript, and some server config files.For your new site, first replace the favicon.ico and icon.png files with your logo – these will appear as your site's favicon and the icon when your site is saved to someone's iOS homescreen. An online generator can help you create new images.
In the HTML, there might be some things that you're not familiar with. The majority of these additions deal with issues relating to legacy browsers. The final script element is for Google Analytics and can be removed entirely if you don't use that. Leave the other script elements that are found towards the end of the file, because they load jQuery.
Add content to the body of the document after the 'Add your site or application content here' comment. You'll also need to give the page a title and fill the 'content' value in the 'description' meta tag.
Note also that all links are relative in this document, and so you may need to change them to root-relative or absolute links if you start nesting web pages in folders.
You can add comments if you make any major changes to the HTML, to remind yourself later.
CSS edits
Of the two CSS documents included with HTML5 Boilerplate, there's no need to touch normalize.css. This is the reset document that ensures all browsers start on a level playing field when it comes to your website. By contrast, main.cssincludes what the document terms "opinionated defaults", including some basic styles for selections, horizontal rules, images, and forms, helpers for item visibility, and @media rules for responsive web design and print.Whatever your choice, be mindful of how you'll deal with subsequent updates to HTML5 Boilerplate itself. If you edit any of the default main.css styles, changes made in future versions of HTML5 Boilerplate (which would either be added by replacing files, or replacing parts of files) won't necessarily come across to your site, or will override your own edits. Therefore, again make use of comments for any changes, thereby making later comparisons much easier.
Advanced boilerplates
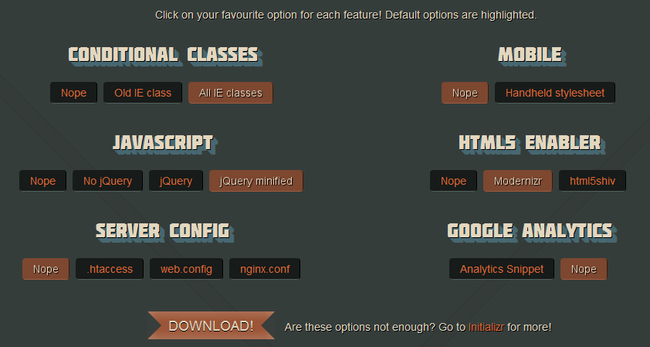
Once you gain experience, it's worth considering a custom build using Initializr, retaining the components you need and ditching those you don't. Also, if you're creating a WordPress site, explore a WordPress-specific blank theme, such as HTML5 Blank.
Still, whatever you do, a little work and investigation now should save you a whole lot of time later, when you just pull out your boilerplate to get cracking on a new website.
















No comments:
Post a Comment