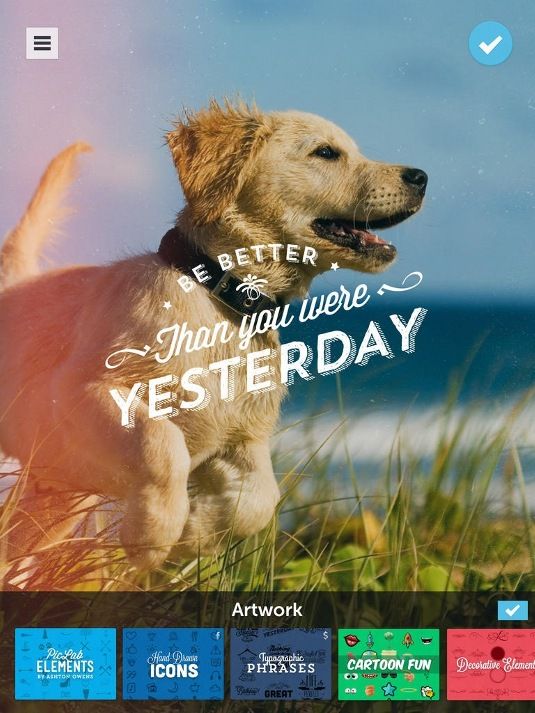
01. PicLab
Platform: iOS (iPhone and iPad), Android
PicLab makes it easy to add typography to your photos, offering lots of fonts and full control over size, positioning, opacity, rotation, and color. You can also add things like layer illustrations, ornamentation and other design elements on top of your image.
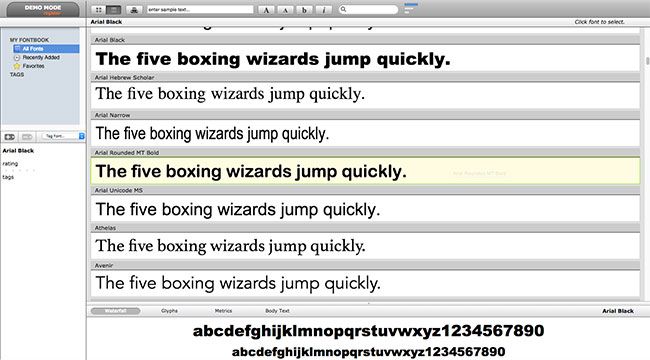
02. MyFontbook
Platform: Web
With MyFontbook, you can organise and view installed fonts easily. Providing a number of tools to manage your fonts, MyFontbook is platform-independent and can be used across any web browser.
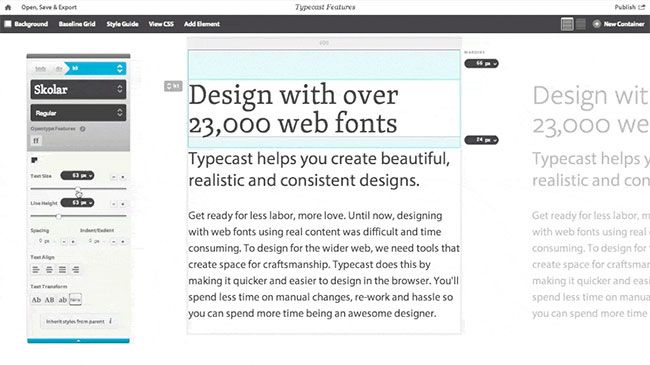
03. Typecast
Platform: Web
Typecast is a browser-based web fonts app that enables you to experiment with over 23,000 web fonts from Typekit, Fontdeck, Fonts.com and Google Fonts – even if you don't have an account with those services.
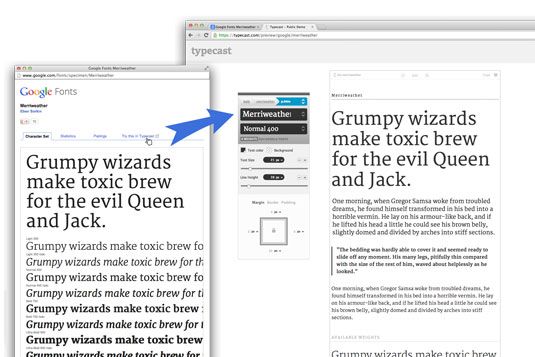
04. Typecast (Google Fonts version)
Platform: Web
Monotype has teamed up with Google to release a free, public version of Typecast that can be accessed through Google Fonts. It enables you to select any font on the Google Fonts website and then follow the link to the Typecast app.
From there, you can work with that font on text of any length and use a wide range of type controls to build clear, readable type systems through adjustments such as font size, weight and line spacing. Your work can be exported as production-ready HTML and CSS, or PNG files, to share with others or merge with comps.
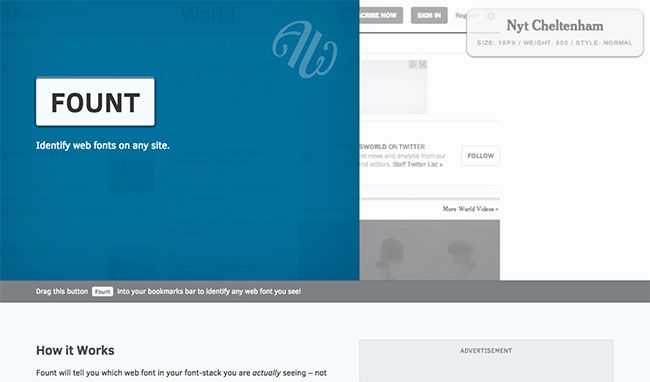
05. Fount
Platform: Web
As web fonts have become common online, the range of typography options available has increased dramatically. If you spot a font you'd like to use while browsing the web, it can be a bit of a headache to dig down into the website's code in order to work out which font you're looking at. Fount solves this problem by using a bookmarklet to enable you to instantly identify fonts.
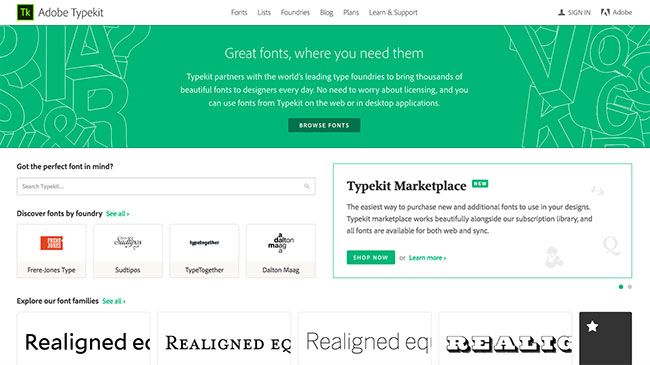
06. Typekit
Platform: Web
Font service Typekit was founded in 2008 by some of the web industry's most experienced designers and developers, bought by Adobe in 2011 and now forms an integral part of the Creative Cloud. With it, users can access thousands of fonts from within all the various Adobe tools. Find out more about how to embed fonts into your web designs using Typekit.
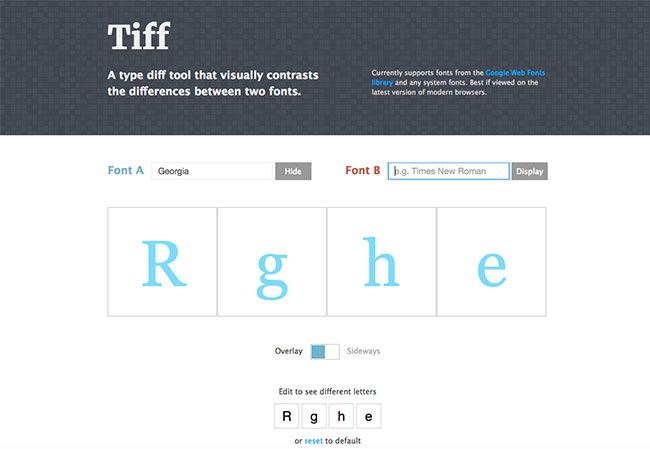
7. Tiff
Platform: Web
This nifty little web app enables you to compare how letters look in different typefaces. Tiff is described as "a typeface diff tool that visually contrasts the differences between two fonts". When you first open the page, the letters R, g, h, and e are being displayed in Helvetica ('Font A').
To change the font, click the blue 'Hide' button (which changes to 'Display') and start typing in the field. A drop-down menu of fonts will appear. Make a selection and the letters below will change accordingly.
To compare with another font, do the same in the 'Font B' field and the two fonts will appear next to each other. You can also change the selection of letters at the bottom of the page. And you can see the fonts close up by clicking on the square. At this point, Google Web Fonts is the only source of external fonts for Tiff.
To compare with another font, do the same in the 'Font B' field and the two fonts will appear next to each other. You can also change the selection of letters at the bottom of the page. And you can see the fonts close up by clicking on the square. At this point, Google Web Fonts is the only source of external fonts for Tiff.



















No comments:
Post a Comment