In this post we round up some of the latest new and newly updated mobile apps that could make your web design work more productive, effective and fun. And who wouldn’t want that?
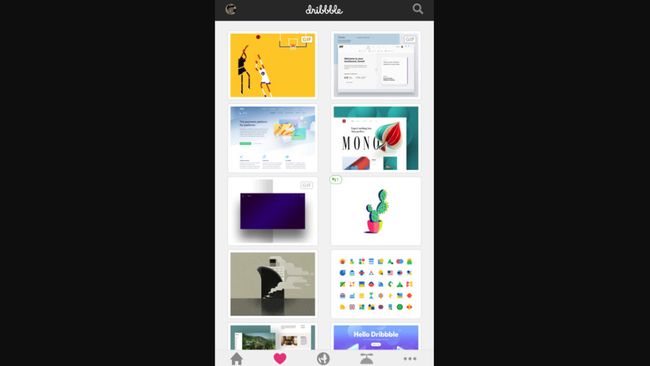
01. Dribbble (iOS)
Available through the App Store for iPhone and iPad, the new Dribbble app is completely free to download. It provides interactions like double-tap to ‘like’ and pull to refresh, as well as faster browsing and iPad split screening, to make Dribbble easier to use on your devices.
Additionally, support for Handoff means you can browse Dribbble on the go, then view the same content back at your desktop. Plus support for Universal Links means that all links to dribbble.com will open directly in the app, rather than the browser.
02. Sketch Mirror (iOS)
Sketch Mirror is optimised for the iPad Pro and supports Split View and multitasking. Through the Sketch Mirror overview, you can quickly browse between artboards on different pages, and if you lose your connection, the app will automatically switch back once it’s restored.
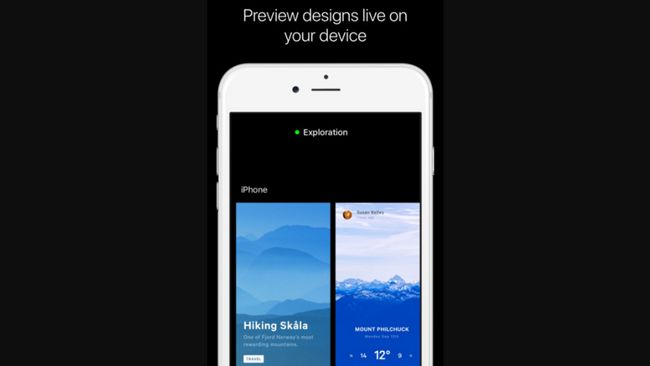
03. Adobe XD mobile (iOS or Android)
If you’re using Adobe XD on macOS, you can make design and prototyping changes on the desktop, and see them reflected in real time on all mobile devices connected through USB. Alternatively, both macOS and Windows 10 users can load Adobe XD documents from Creative Cloud Files. Just place your XD documents in your CC files folder on desktop, then load them into your devices using Adobe XD on mobile.
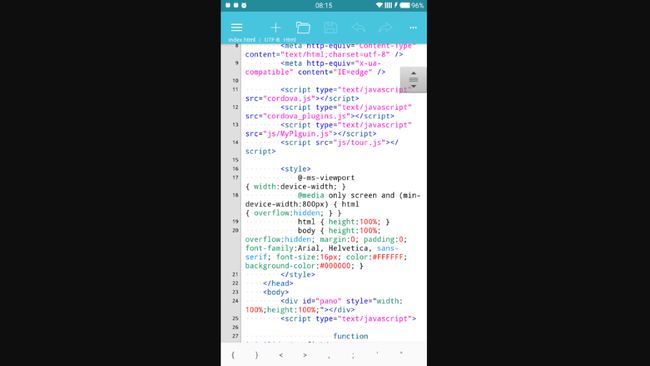
04. 920 Text Editor (Android)
There are also some pretty nifty features: Multi Tab lets you open different files in different tabs for easy switching; you can lock the screen orientation into horizontal or vertical; and there are lots of cool shortcuts, such as using the volume keys to quickly switch the display or hide the toolbar.
By default, 920 Text Editor supports CSS, JavaScript, ASP, ActionScript, C/C++ , C#, Erlang, Frink, HTML/XML/WML, Java, JSP, Perl, PowerShell, PHP, Python, and more.
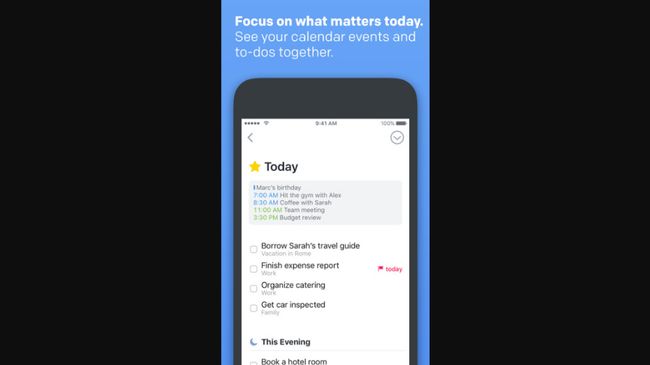
05. Things 3 (iOS)
Based on the productivity system known as GTD (Getting Things Done), Things was a big hit on its release in 2008, due to its clean UI and seamless integration with other services. But the latest version pushes its attraction further.
The main highlight is a new integration with your calendar app (Google or otherwise), which means you can view upcoming tasks alongside your other commitments, appointments and reminders. Things 3 also shows your progress on tasks, through the visual metaphor of empty circles, which get more filled-in the closer you get to completing them.
Learning to code a new language, such as Swift or Python, doesn’t sound like a fun activity, but Py makes it so by turning it into a game.
Offering more than 1,000 free lessons, this mobile app teaches you to code in bite-sized, gamified chunks, and there’s also a social element to encourage you to complete your training.
Offering more than 1,000 free lessons, this mobile app teaches you to code in bite-sized, gamified chunks, and there’s also a social element to encourage you to complete your training.


















No comments:
Post a Comment